はじめに
この記事ではVS CodeのDevContainerを使用してPythonの開発環境を構築する方法を解説します。
Pythonを自身の端末に直接インストールしたくない場合に、Dockerfile、docker-compose.ymlを作成することなく、VS Codeの機能だけで簡単に構築可能です。
前提条件
以下のツールをインストールしておく必要があります。
- Docker
- VS Code
- VS Code拡張機能 DevContainer
VsCodeにDevContainerをインストールする方法はこちらの記事(VS Codeで簡単!拡張機能「Remote Development」を使ったリモート環境での開発環境構築)を参考にしてください。Dockerfileは使用しませんが、DevContainerではDockerが使用されるため、Dockerのインストールが必要です。
devcontainer.json作成
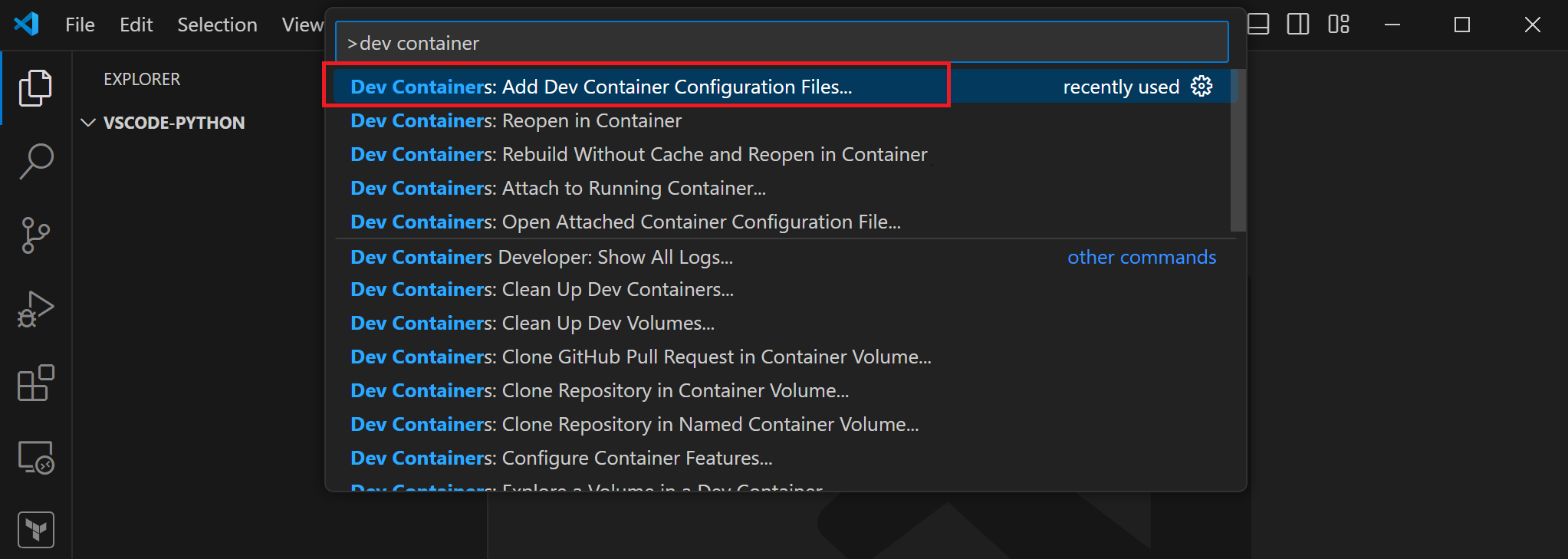
Ctrl + Shift + pでコマンドマレットを開き、Dev Containers: Add DevContainer Configuration Files... を選択します。

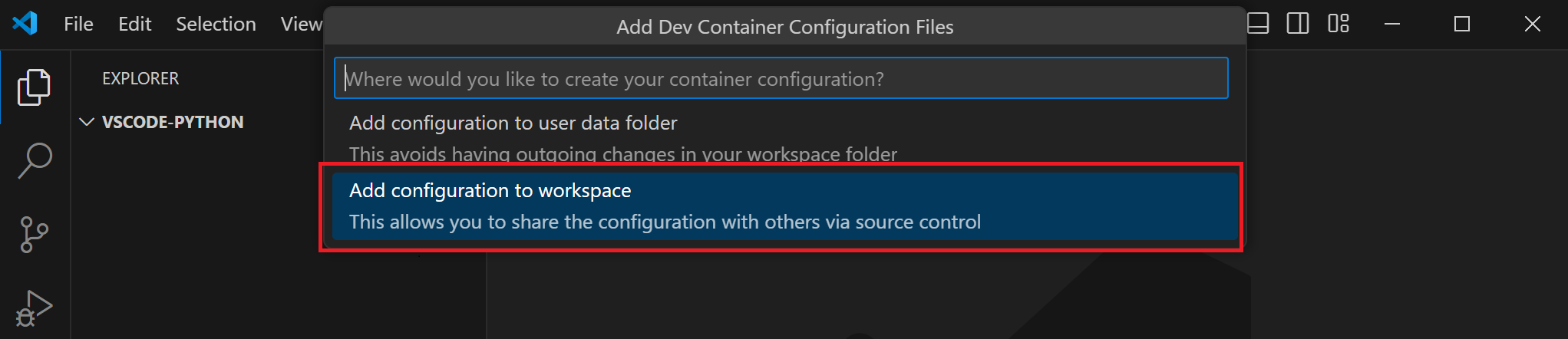
Add Configration to workspaceを選択します。

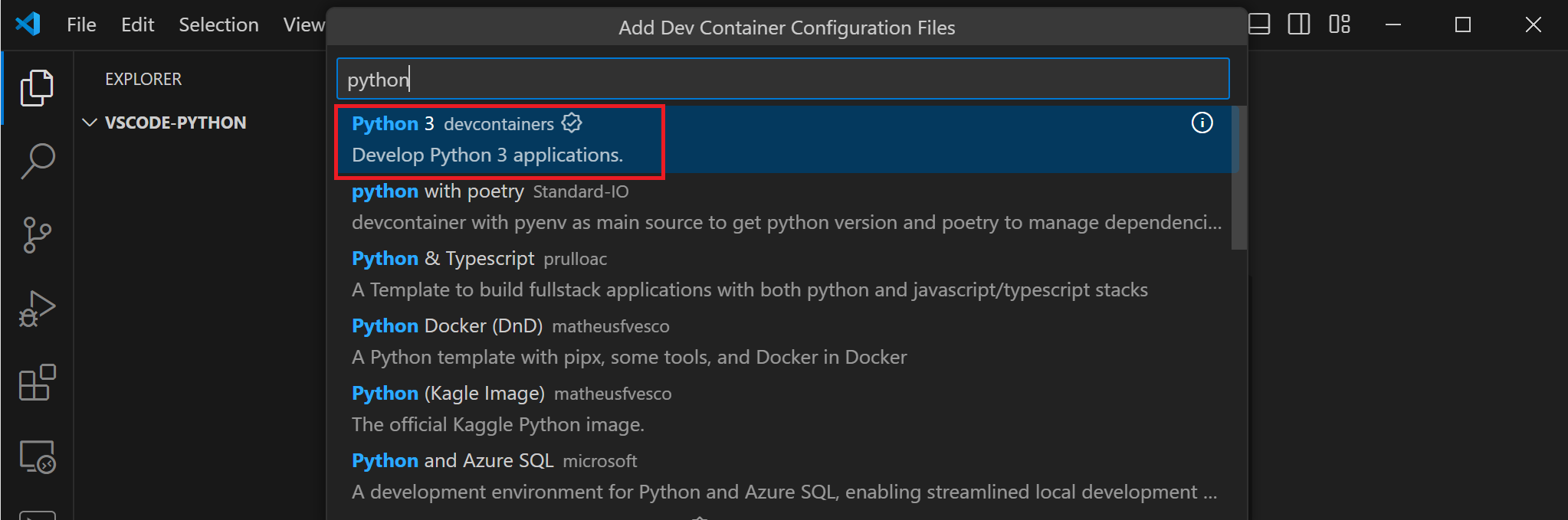
Python 3 Devcontainersを選択します。

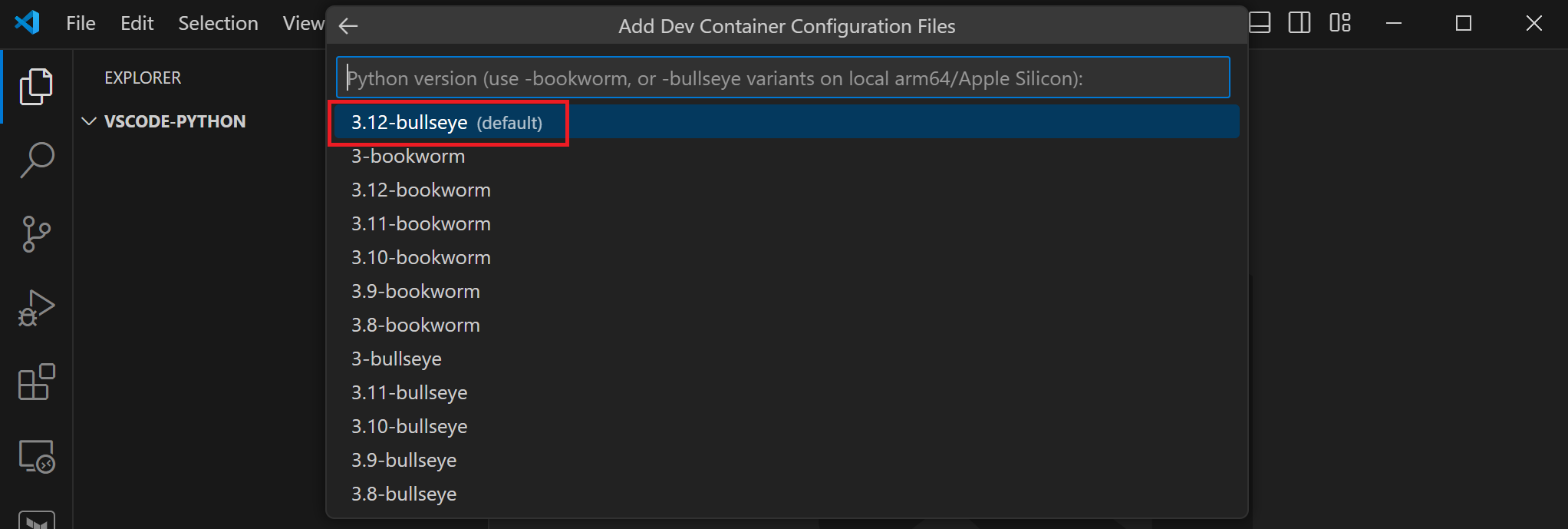
Pytthonのバージョンを選択します。
※この記事ではdefaultの3.12-bullseyeを選択していいます。ご自身の環境に合わせて、バージョンは選択してください。

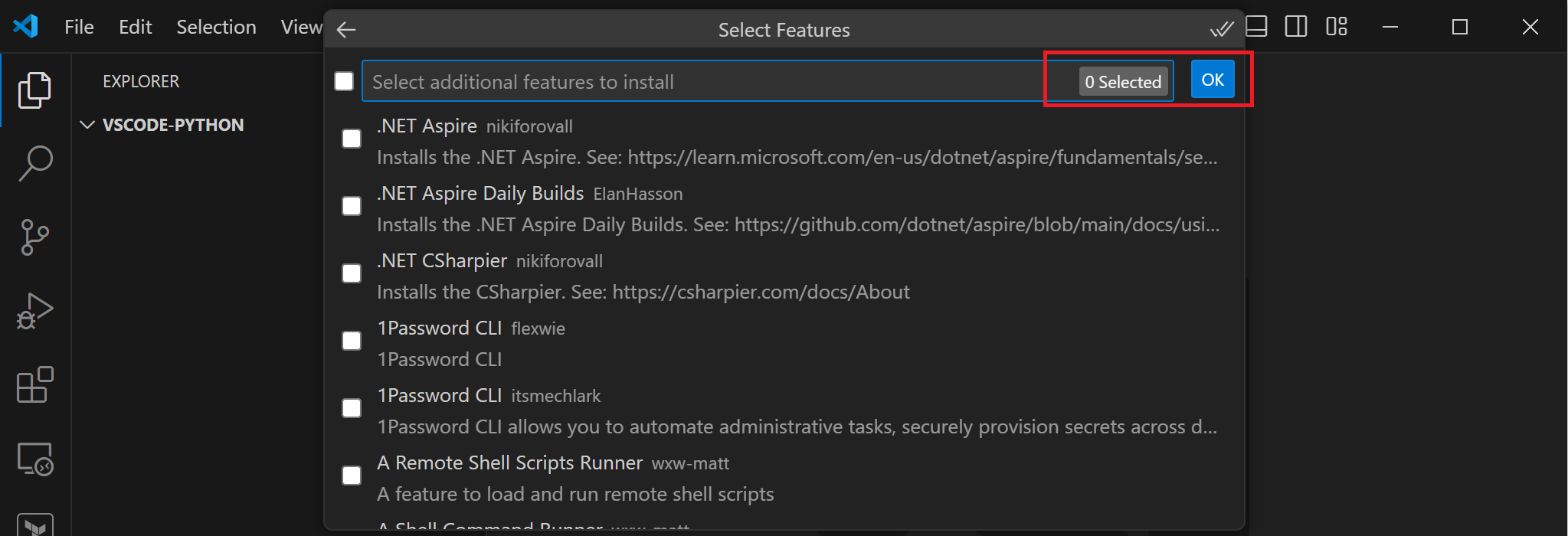
Featuresについては、未選択の状態でOKを選択します。
※Dev Container Featuresは特定のツールやライブラリをDockerコンテナ環境に追加するためのパッケージです。Featuresを活用することで、様々なツールやライブラリを簡単にインストールすることができます。詳しくは下記のURLを参照してください。
https://code.visualstudio.com/blogs/2022/09/15/dev-container-features
https://containers.dev/features

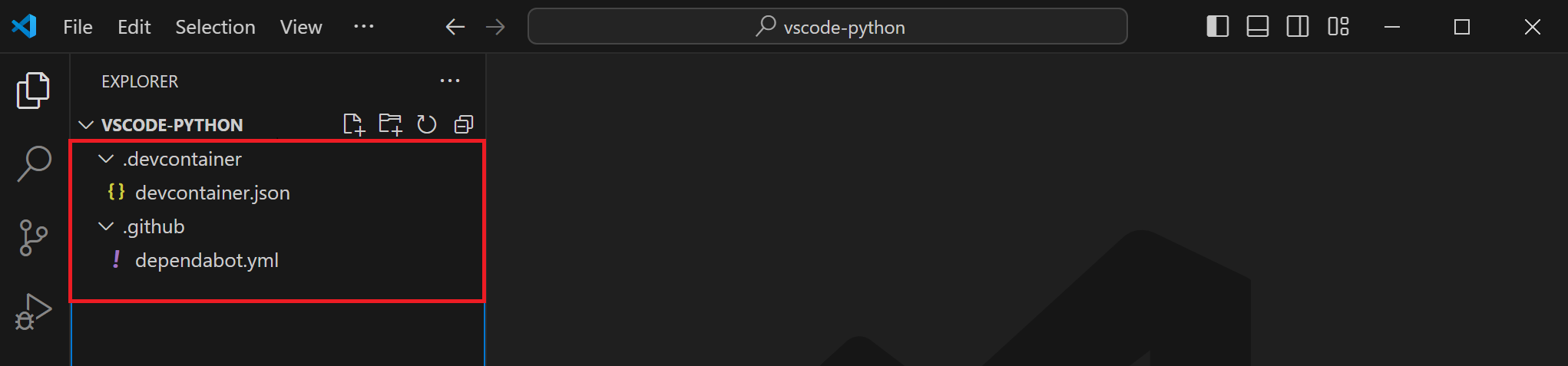
.devcontainer/devcontainer.jsonファイルが作成されました。このdevcontainer.jsonがコンテナの設定が記述されている
※.github/dependabot.ymlも作成されていますが、これはGitHubが提供する自動化ツールで、リポジトリ内の依存関係を自動的に管理し、更新してくれるボットです。このボットは、プロジェクトで使用しているライブラリやパッケージのバージョンをチェックし、最新のバージョンが利用可能な場合に自動でプルリクエスト(Pull Request)を作成します。

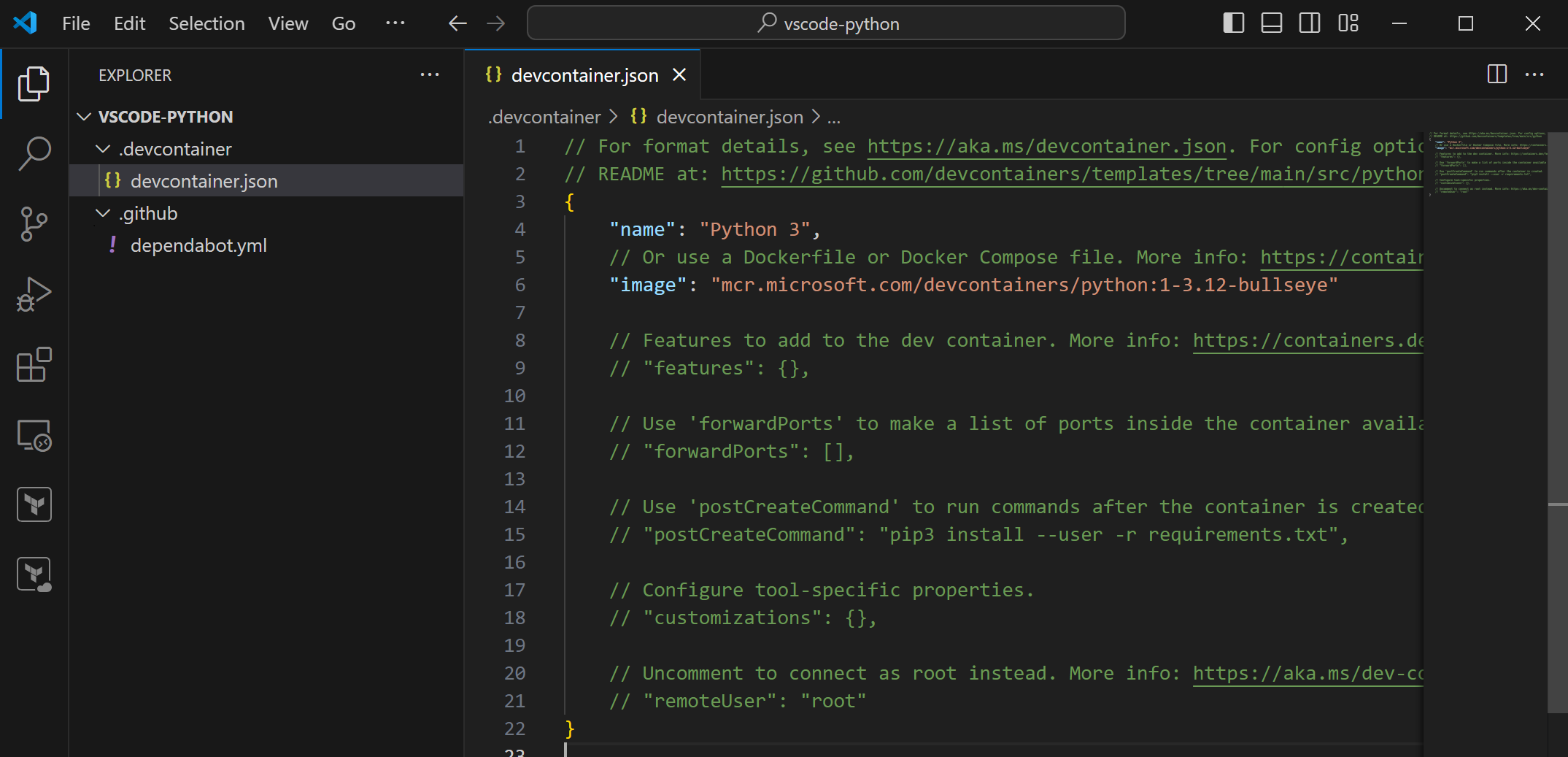
devcontainer.jsonの内容は下記の画像の通りです。
ファイル中のnameはDev Containerの識別名になります。「Python 3」のままでも問題ないですが、管理しやすくするためにご自身の環境にあった名前を付けることが推奨されています。

開発環境の設定
上記のdevcontainer.jsonの作成が完了すると、Dev ContainerでDockerコンテナを起動することができます。ただし、このままの設定では、インテリセンスやリモートデバッグ(コンテナ内のコードでデバッグする)を使用することができません。
これらの機能を使用するには、Dev ContainerへVS CodeのPython拡張機能をインストールする必要があります。18行目の"customizations": {},に拡張機能をしています。
// Configure tool-specific properties.
// "customizations": {},18行目のコメントを外し、下記の通り書き換えます。
// Configure tool-specific properties.
"customizations": {
"vscode": {
"extensions": [
"ms-python.python"
]
}
}これで、インテリセンスやリモートデバッグを使用する準備が整いました。
Dev Container起動
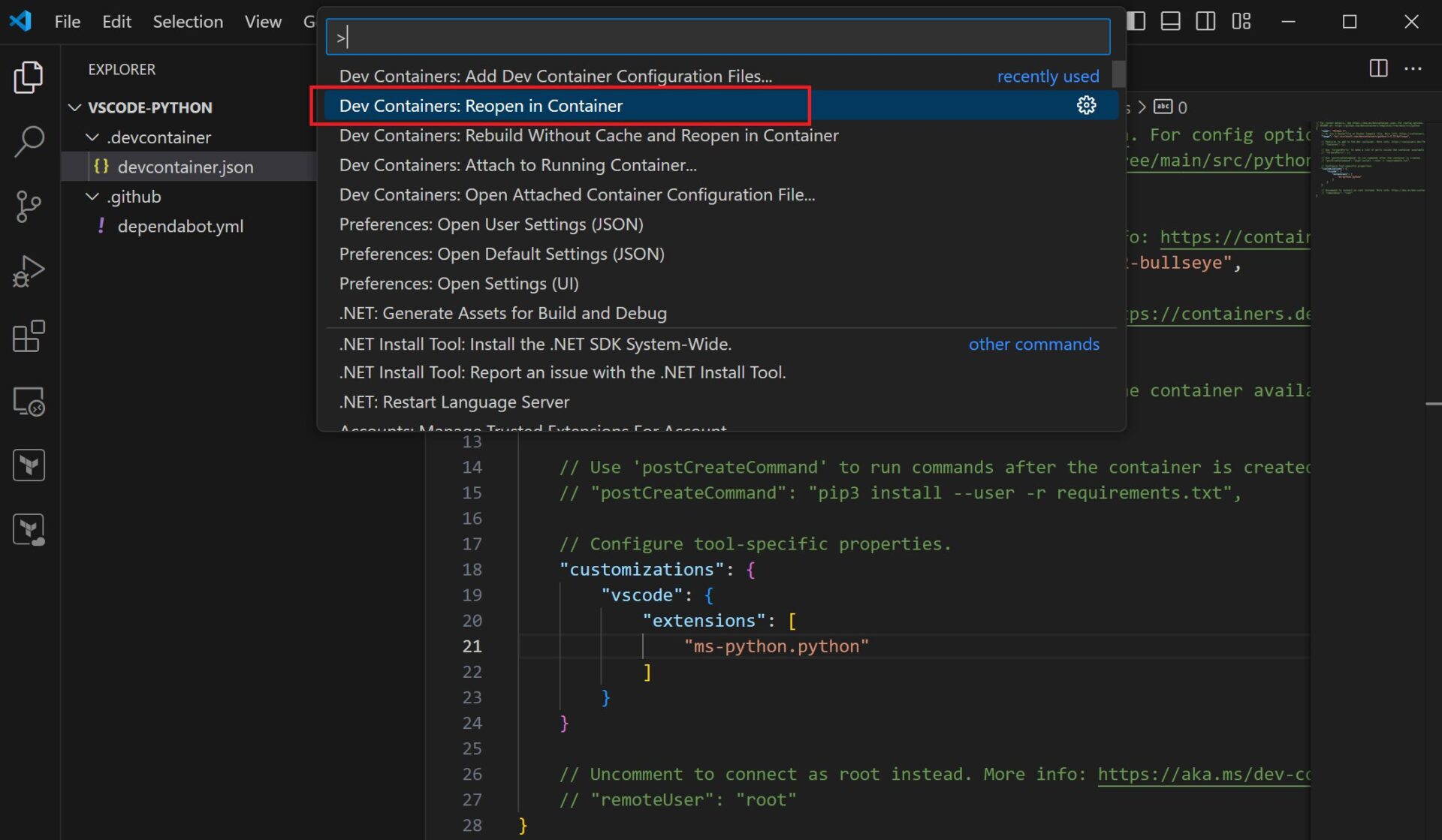
Ctrl + Shift + pでコマンドマレットを開き、Dev Containers: Reopen in Container を選択します。

Dev Containerが起動すると、左下に起動したDev Containerが表示されます。本記事ではdevcontainer.jsonのnameで「Python3」を指定したので、Dev Container: Python 3と表示されます。

動作確認
インテリセンス
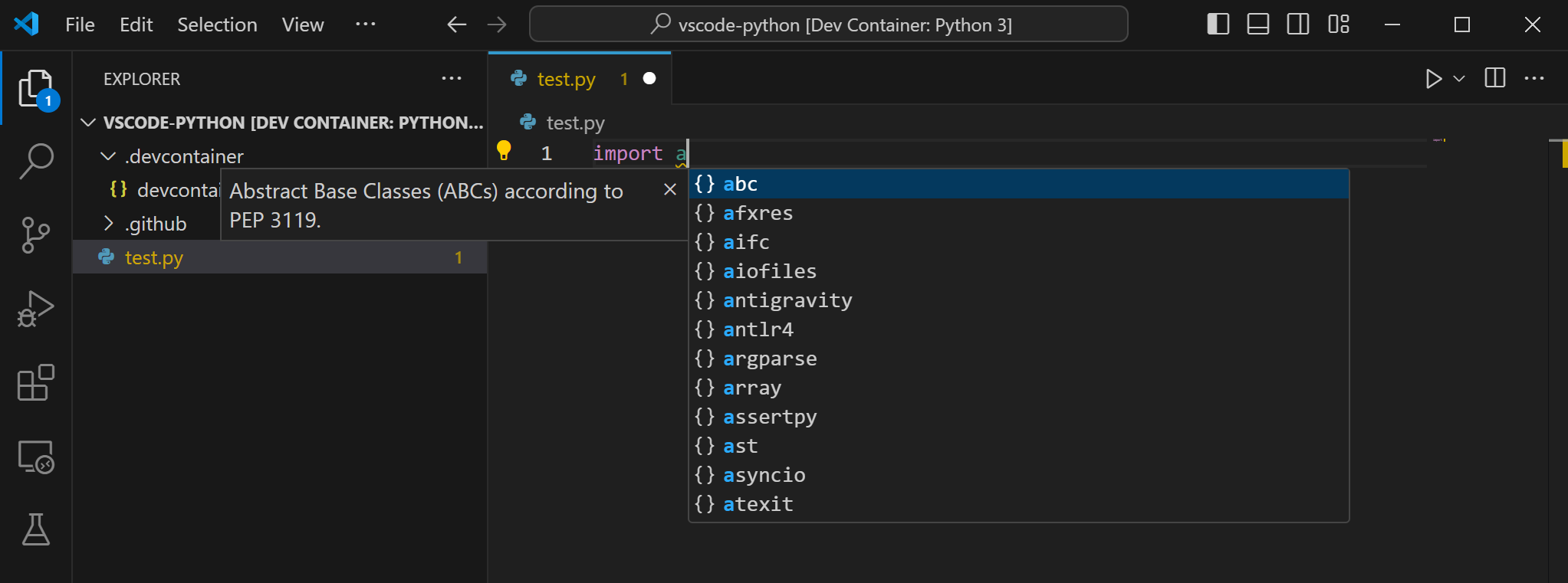
コードを入力してみます。下図の通り、インテリセンスが使用できることが確認できました。

リモートデバッグ
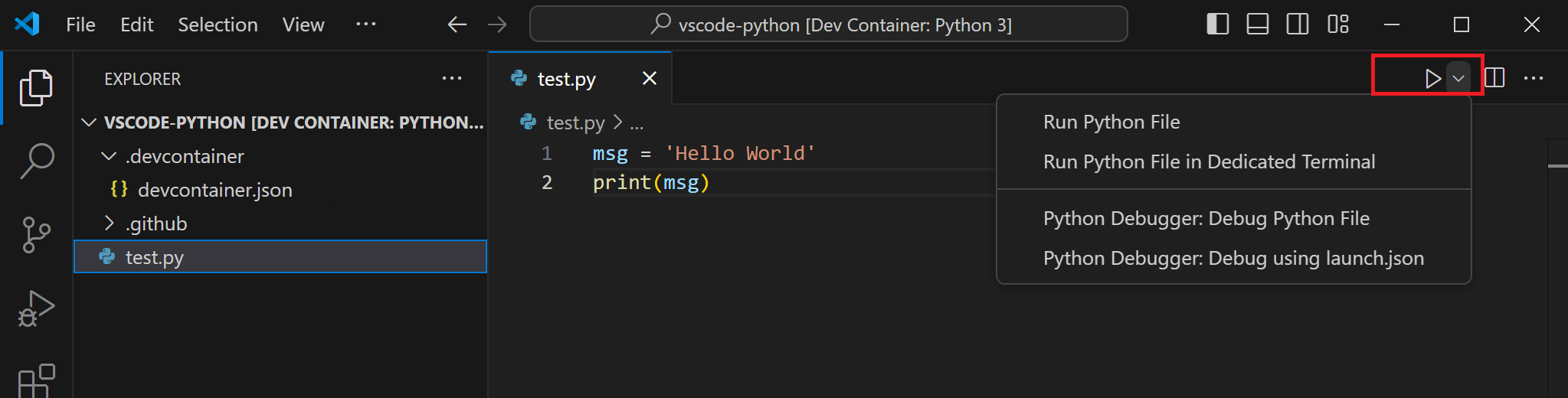
Python拡張機能をインストールすると、Pythonの実行ボタンが表示されます。このボタンをクリックすることで簡単にPythonプログラムの実行やデバッグを行うことができます。

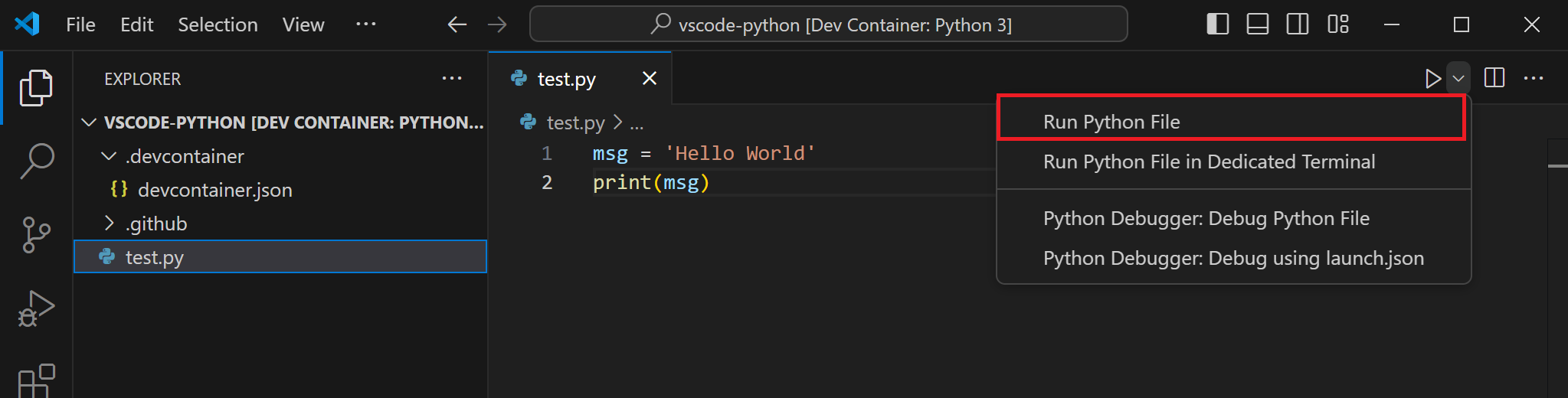
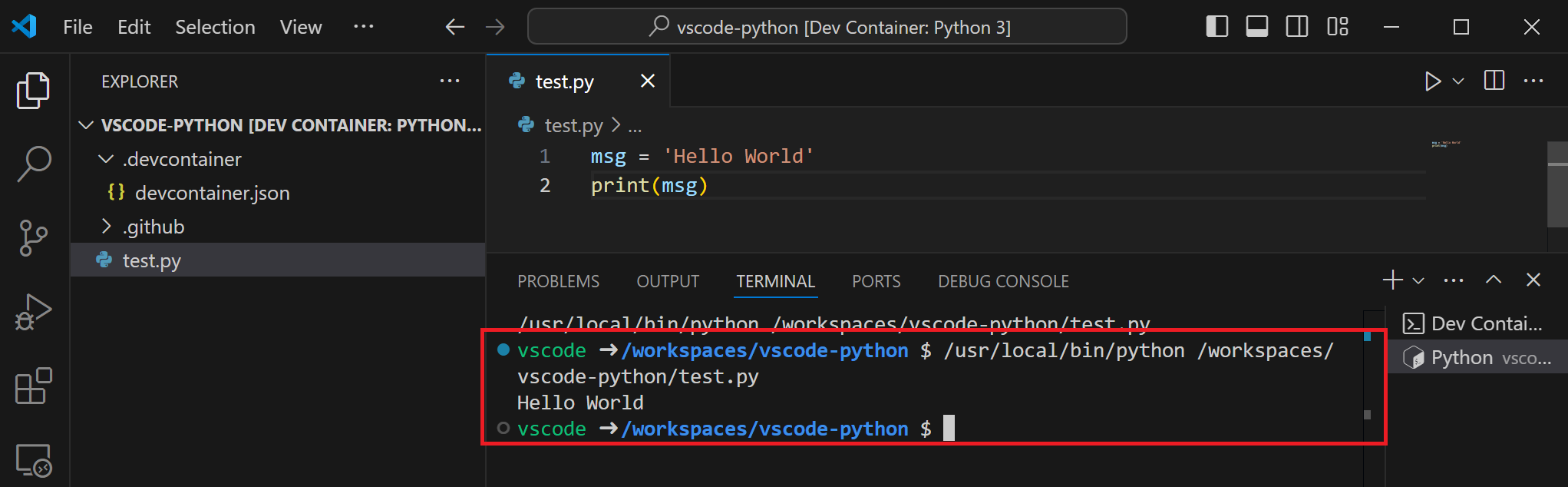
Run Ptyhon Fileをクリックして、プログラムを実行します。

「Hello World」と表示されることが確認できました。

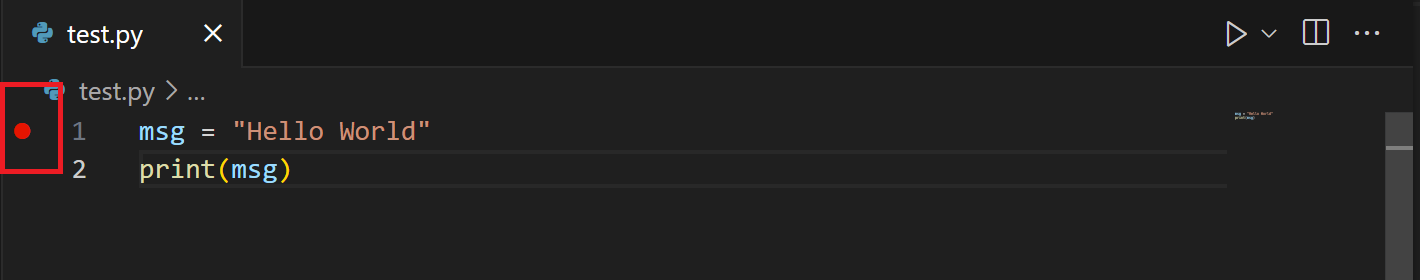
次に、デバッグの確認をします。エディタの行番号の左側をクリックすると、ブレークポイントが設定できます。ブレークポイントは赤丸で表示されます。

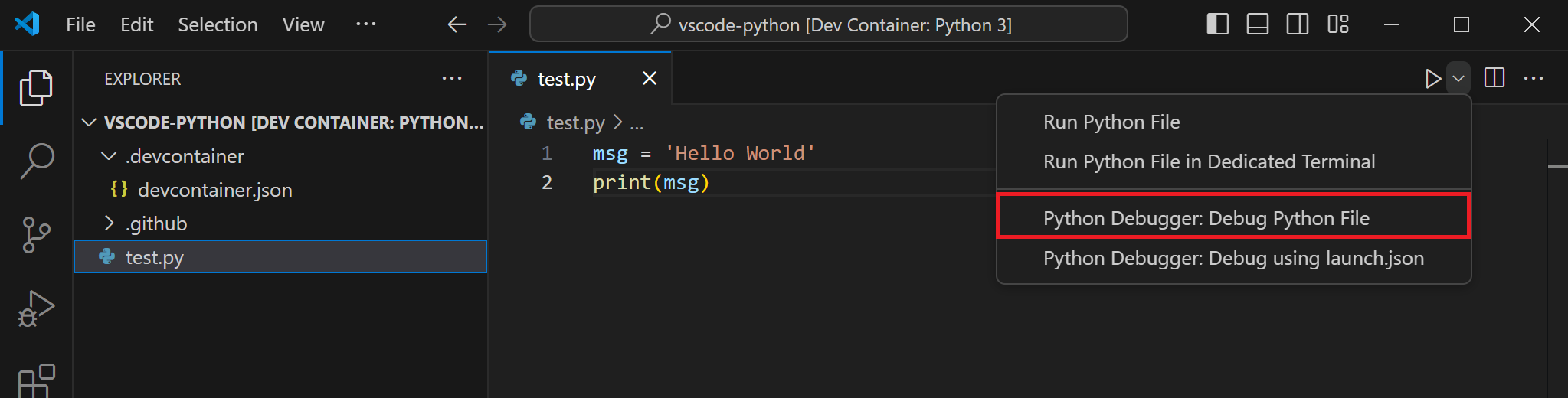
Python Debbugger: Debug Python Fileをクリックして、デバッグ実行します。

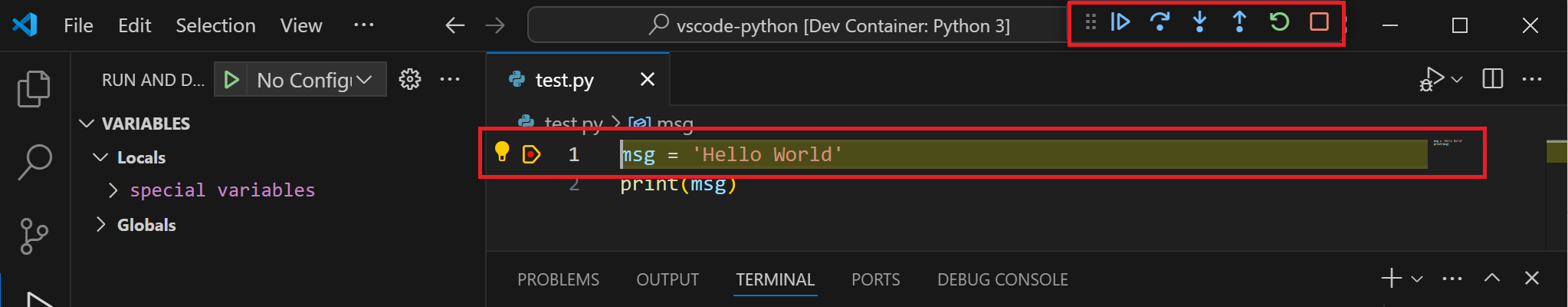
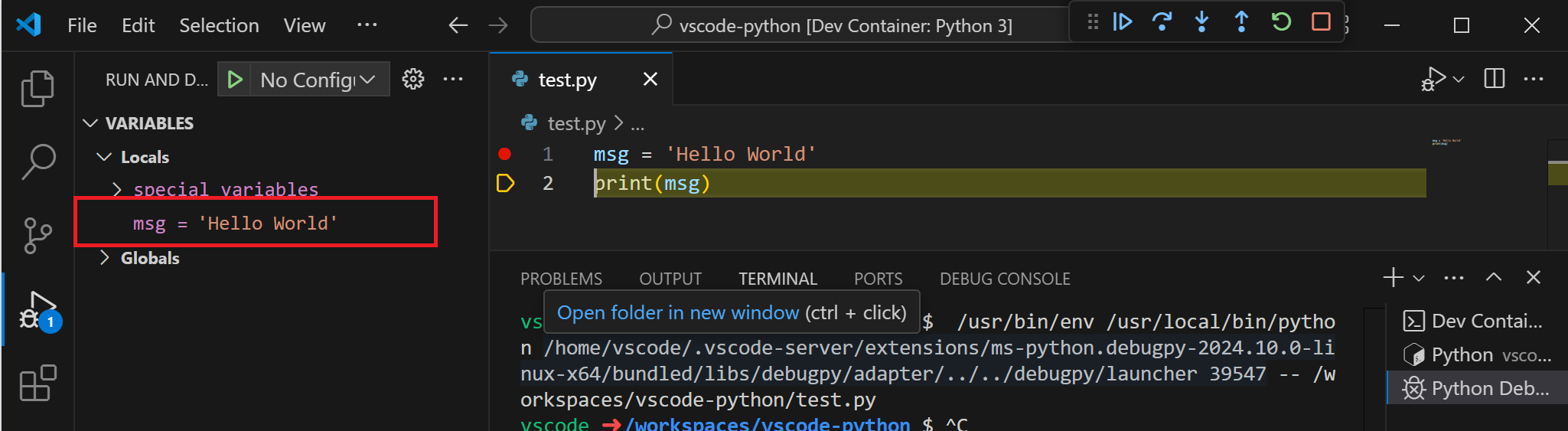
ブレークポイントで処理が止まっていることが確認できます。また、ステップオーバー、ステップインなどデバッグを進めるためのボタンも表示されています。(ショートカットキーで行うことも可能です。)

ステップオーバーで処理を1行進めてみます。msg変数にHello Worldが代入されていることが確認できます。

以上で、コンテナのプログラムに対してリモートデバッグできることが確認できました。
まとめ
本記事では、Dockerfileを使用せずにVS CodeでPythonのDockerコンテナを作成する方法について解説しました。単にPythonのお試しコードが書きたい、ローカル環境で簡単なPythonプログラムを実行したいというときには、わざわざDockerfileを記述することなく、簡単にPython環境が構築できるのでおすすめです。
またVS Codeの拡張機能をインストールすることで、インテリセンスやデバッグ機能も簡単に使うことができます。
実際のプロジェクトの場合は、Dockerfileやdocker-compose.ymlで管理し方が良いですが、その際のVS Codeでの環境構築については、こちらの記事(Dockerで構築したPython環境をVS CodeのDevContainerへ接続してリモートデバッグする)を参照してください。




コメント