こんにちは!株式会社プロットハブのエンジニア小野です。今回はLIFFのアカウントを作成するまでの手順を画像をメインで使用しながら解説しようと思います!
これからLIFFでアプリを作成したい方はぜひ参考にしてください。
LIFFとは?
LINE Front-end Framework(LIFF)は、LINEヤフー株式会社が提供するウェブアプリのプラットフォームです。ウェブアプリにLIFF SDKを組み込むと、LINEプラットフォーム上の情報やLINEアプリと連携した機能を扱うことができます。
https://developers.line.biz/ja/services/liff/
要するにLINEで自分の作成したアプリを公開することができるということです。
それでは実際に環境構築を進めていきましょう!
アカウントの作成
まずは https://developers.line.biz/ja/services/liff にアクセスして今すぐ始めようをクリックしてください。

その後以下の画像のようにログインを求められるのでお好きなアカウントでログインしてください。
個人アカウントでもログイン可能です。
LINEアカウントは日本人の99%は持っているのでそのまま使用できるのは便利ですね!
※初回ログインの場合認証が必要になります(番号を入力するだけだったはずです)
写真撮り忘れました、、、

これでアカウントの作成は完了です!
初期設定
アカウントを作成してログイン後、初回ログイン時のみ必要な情報を入力する必要があります。
名前とメールアドレスを入力して開発者アカウントを作成してください。
この画面も撮り忘れていました、、
プロバイダーの作成
プロバイダー名には、あなたの名前や企業名を入力してください。
LIFFではプロバイダーはサービス提供者という位置付けになっています。
チャネルの作成
プロバイダーを作成したら次はチャネルを作成しましょう!
チャネルがまだない場合は登録できるチャネルの種類が表示されています。
チャネルとはLINEプラットフォームが提供する機能を、プロバイダーが開発するサービスで利用するための通信路です。チャネルを作成するには、名前、説明文、およびアイコン画像が必要です。
https://developers.line.biz/ja/docs/liff/getting-started/#step-two-create-channel
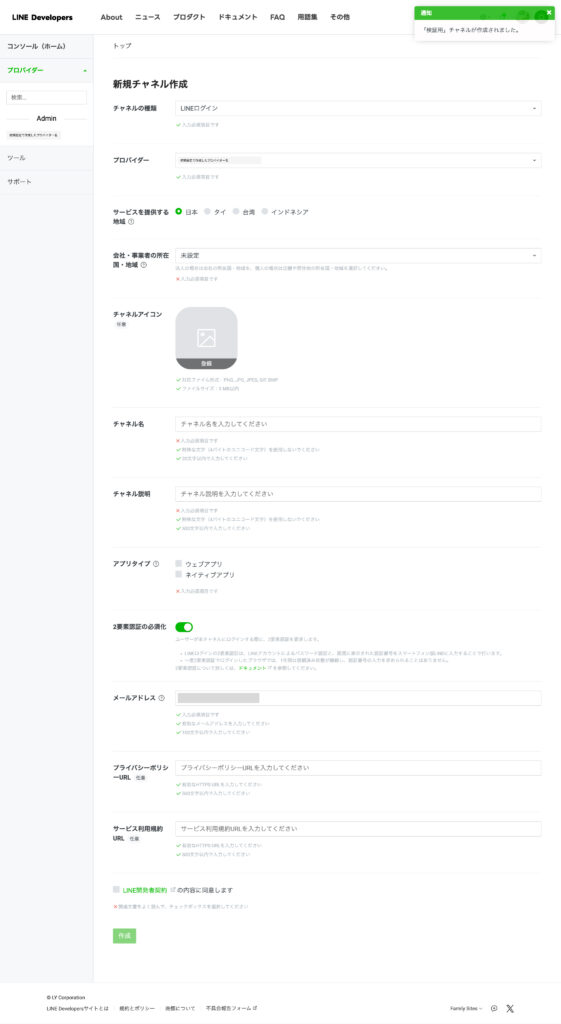
項目数が多いので順番に解説していきます!
今回は公式に従って「LINEログイン」を選択して作成していきます。

チャネルの種類
| LINEログイン | LIFFアプリを作成する場合に使用 |
| Messaging API | 企業の公式アカウント向けに提供されているチャットボット作成AP |
| ブロックチェーンサービス | LINEグループが開発しているブロックチェーンの基盤を使用することができる |
| LINEミニアプリ | LINE上で動作するウェブアプリを作成できる |
プロバイダー
これは先ほど作成したプロバイダーが選択されています。
もし他のプロバイダーで作成したい場合は変更してください。
サービスを提供する地域
現在は「日本」、「タイ」、「台湾」、「インドネシア」で提供することができます。
※複数地域で提供したい場合は地域ごとにチャネルを作成する必要があります。
今回は日本で作成します。
会社・事業者の所在国・地域
法人の場合は会社の所在国・地域を、個人の場合は店舗や居住地の所在国・地域を選択してください。
日本在住なので日本を選択します。
チャネル名
チャネル名は、LINEログインなどでユーザー側にも表示されます。
ユーザーにわかりやすいような名前をつけましょう。
今回はサンプルなので「検証用」と作成します。
チャネル説明
チャネルの説明文を記載してください。
アプリタイプ
| ウェブアプリ | ウェブページにLINEログインを組み込む |
| ネイティブアプリ | iOS/AndroidのアプリにLINEログインを組み込む |
今回はウェブアプリを作成するのでウェブアプリをチェックします。
2要素認証の必須化
LINEアカウントによるパスワード認証と、画面に表示された認証番号をスマートフォン版LINEに入力することで行います。
セキュリティ対策は今の時代当たり前なのでデフォルトの選択状態のままにしておきます。
メールアドレス
チャネルに関するお知らせが送信されてくるので事業用などいつも使っているメールアドレスを使用しましょう。
プライバシーポリシーURL, サービス利用規約URL
こちらは任意なのであれば入れてください。
今回は検証するだけなので入れてないです。
情報をすべて入力して作成を押すとチャネルが作成されました!
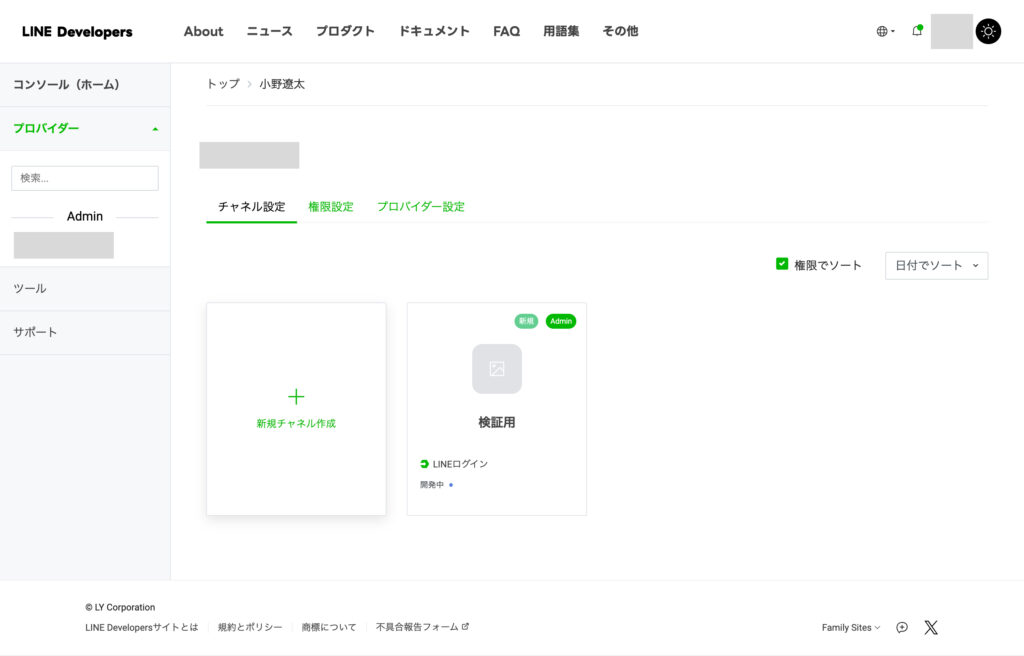
チャネルの確認
以下のように作成したチャネルが表示されているはずです。
作成されたチャネルをクリックして情報を確認していきましょう。

もう少しで管理画面側の設定が終わるのでもう一踏ん張りです!!
LIFFアプリの作成
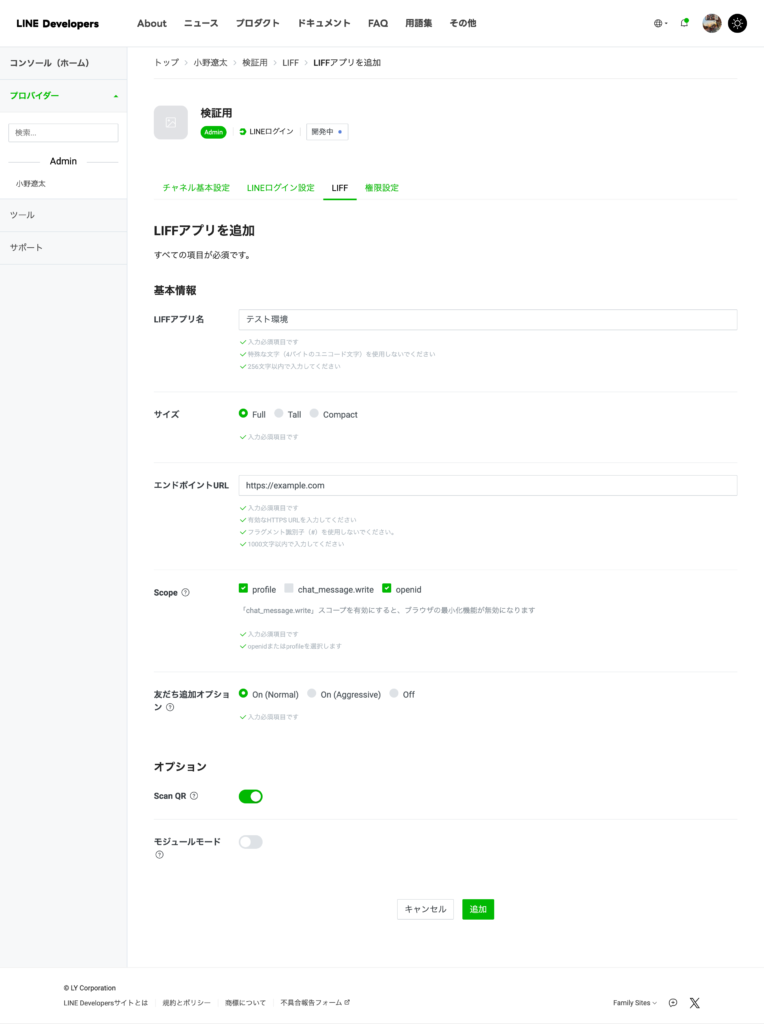
LIFFタブをクリックしてLIFFアプリを作成していきます。
情報は後から変更できるので今は仮で入れてしまって大丈夫です!

LIFFアプリ名
任意の文字列を記入してください。
今回は「テスト環境」と記載しました。
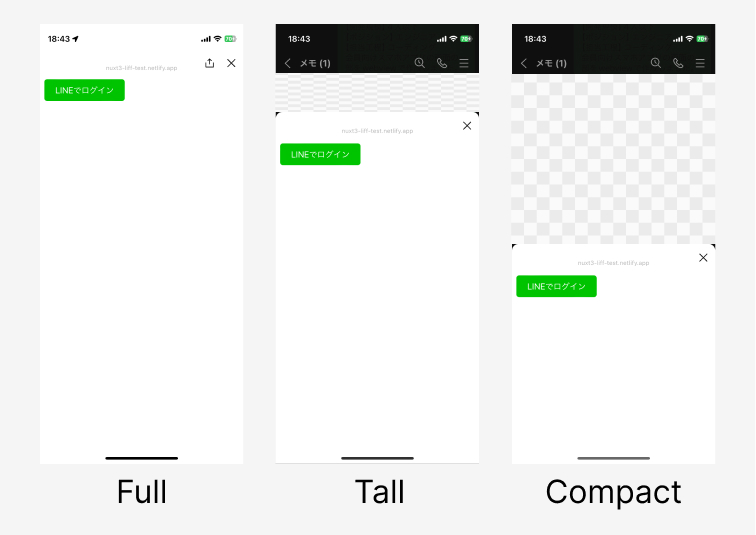
サイズ
実際に表示されるサイズを選択します。

エンドポイントURL
LIFF URLを利用してLIFFアプリを起動した際にこのURLが利用されます。
必ず「https」でないといけないので注意が必要です!
今回は https://example.com を使用します。
Scope
openid | liff.getIDToken()およびliff.getDecodedIDToken()を使用するためのスコープ。 |
email | liff.getIDToken()およびliff.getDecodedIDToken()で、メールアドレスを取得するためのスコープ |
profile | liff.getProfile()およびliff.getFriendship()を使用するためのスコープ |
chat_message.write | liff.sendMessages()を使用するためのスコープ |
今回はopenid, profileを使用します。
使用したい項目によってご自由に選択してください。
友だち追加オプション
この機能をオンにすると、ユーザーがこのLIFFアプリを初めて使用するときに表示される同意画面に、LINE公式アカウントを友だち追加するオプションが表示されます。詳しくは、ドキュメントを参照してください。
https://developers.line.biz/ja/
Scan QR
LIFFアプリからQRコードを読み込む場合に使用します。
ここまで入力して追加するとアプリが作成されます!
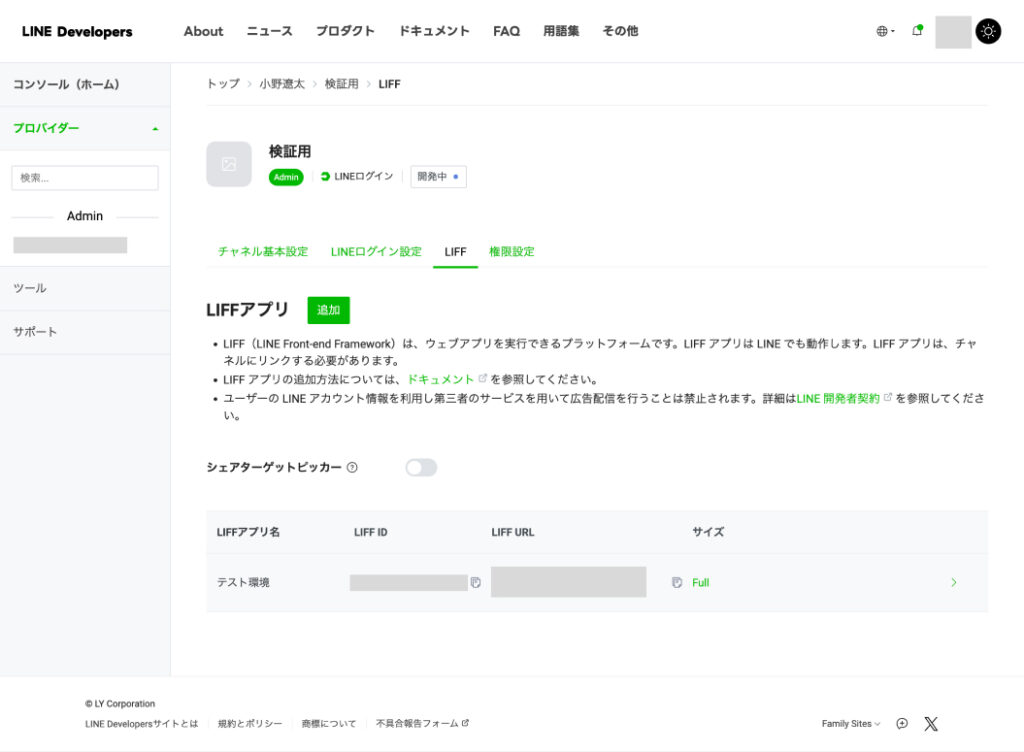
LIFF IDの取得
LIFFアプリを作成すると以下のようにLIFF IDとLIFF URLを取得することができます。
LIFF IDはローカルで開発環境を作成する際に必要になります。

まとめ
ボリュームが多くなってしまいましたがこの手順で管理画面の最低限の準備が完了しました!
次回Nuxt3を使用してローカルに開発環境を構築していきます!
間違っている箇所は不明点などあればコメントいただけると幸いです。




コメント