こんにちは!株式会社プロットハブのエンジニア、山名です。
今回は、HTMLについて簡単にご紹介していきたいと思います!
HTMLは、Webページの制作やディレクションに関わる方はもちろん、ブログをメディアサイトで書きたい方にとっても、覚えておいて損のない知識だと思います。
また後半ではテキストエディタ「Visual Studio Code」を操作しながら、実際にHTMLファイルを作成する流れもご紹介しているので初心者の方も参考にしていただければ幸いです。
HTMLって何?
HTMLとは、「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」の略で、簡単に言うと「webページを作成するために使われるマークアップ言語の一つ」です。
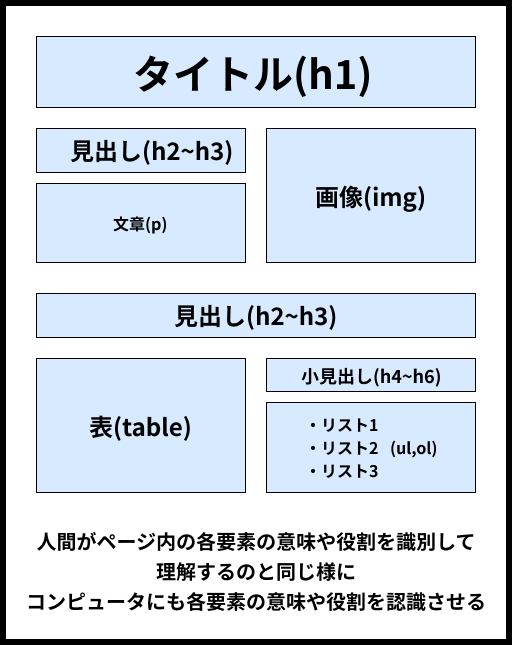
皆さんはwebページを閲覧する際、「見出し・文章・画像・表」などを無意識に識別し、意味を理解しながら閲覧していると思います。
ですが、コンピュータはwebページに表示するコンテンツをあくまでただの文字列として認識していて、その意味や役割まで理解している訳ではありません。
HTMLはコンピュータに人間が識別しているのと同じ様な意味や役割を紐づけて伝えるのが主な役割となります。
さらに音声読み上げソフトなどがHTMLタグを通じてコンテンツの意味や構造を理解し適切に読み上げることによって、目の不自由な方も視覚に頼らずにページ内容を把握することが可能になります。
マークアップ言語とは、Webページ内のテキスト情報の構成(タイトル・段落など)や役割をコンピュータが構造的に理解できるようにするために作られた言語でHTMLもその内の一つです。

HTMLの基本用語
ここでは、Webページが表示される際にHTMLがどのように作用しているかを、HTMLの基本構成用語である「タグ・要素・属性」を通して解説します。
タグ
タグとは、HTMLの記述に意味を与える印のようなものです。
タグは、角括弧(<>)で囲まれた文字列で表現され、通常はテキスト情報を挟む様に「開始タグ(<タグ名>)」、「終了タグ(</タグ名>)」を記述します。
タグが定義してる意味や役割がテキスト情報とセットでコンピュータに伝わる事で、どのようにテキスト情報を表示するか理解できるようになります。
ちなみに、終了タグがなくても範囲が指定できるタグを「空タグ」と呼びます。

タグの種類はとても多く、覚えきるのはかなり大変です。
よく使うタグについての記事は今後書く予定ですが、この記事でも少し紹介しておきます。
<html>
<html>タグは、HTMLドキュメントのルート要素であり、文書全体を囲むタグです。すべてのHTML要素はこのタグの内部に含まれます。<html>タグは、ウェブブラウザに対して、これがHTML形式の文書であることを示します。
<head>
<head>タグは、HTML文書のメタデータを含むセクションを定義するタグです。<head>タグ内の情報は、ウェブブラウザには直接表示されませんが、ページのタイトル、文字エンコーディング、スタイルシートやスクリプトのリンクなど、文書の設定や外部リソースの読み込みに使用されます。
<div>
<div>タグは”division”の略でHTMLでセクションやコンテナを定義するために使用される汎用ブロック要素です。
特に、スタイルやスクリプトを適用するためにグループ化したい複数の要素を囲むために使われます。す。
<h1>~<h6>
hタグとは「heading」の略で、見出しを作成する際に用いるタグです。h1~h6があり、見出しの数字が小さくなるにつれてページ内の重要度が高くなり表示サイズも大きくなります。特にh1タグはページ内で最も重要とみなされ、サイトやページのタイトルとなる見出しに使われるタグです。
<p>
<p>タグはparagraph(パラグラフ)の略で一つの段落、ざっくりいうと通常の文章である事を定義します。
<a>
<a>タグは、HTMLでリンク(アンカー)を作成するために使用されるタグです。
このタグを使用すると、同じページ内の別の場所や別のページ、ファイル、電子メールアドレスなどへのリンクを設定できます。
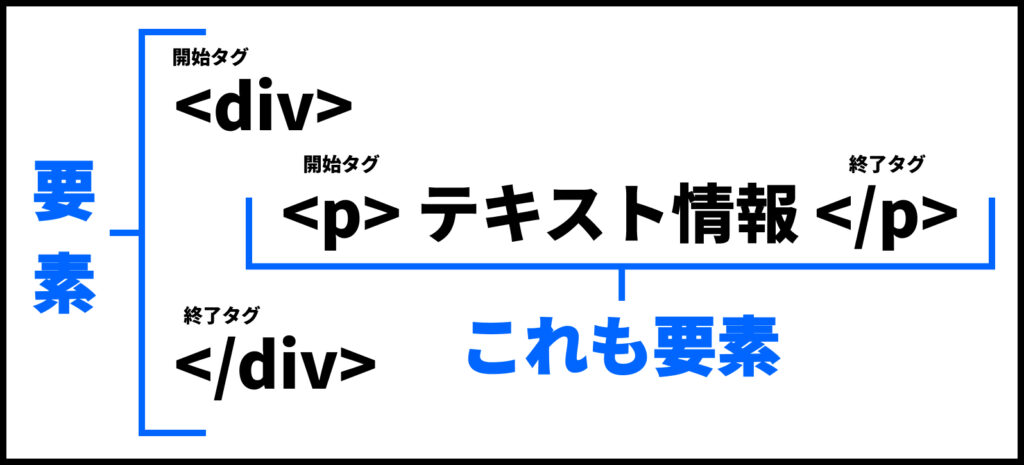
要素
要素とは、Webページを構成するテキスト情報のかたまりを指す用語です。
少しややこしいかもしれませんが、先ほどのタグで説明した「<タグ名>テキスト情報</タグ名>」の1セットが要素という事になります。
また、要素は入れ子の構造になる事もよくあります。
例えば<div>タグの中に<p>タグが記述されている場合は、タグで囲まれたそれぞれが要素です。

属性
属性は、HTML要素に追加情報を提供するために使用されます。
属性は、要素の開始タグ内に記述され、名前と値のペアで構成されます。
属性を使用することで、要素に特定の特性や動作を追加することができます。
例えば<a>タグには以下の様に属性を記述します。
hrefはリンク先の指定、targetは主に「遷移先のページを新規タブで開く」時によく使われます。

実際に簡単なHTMLファイルを作成してみよう
ここからはテキストエディタを使って実際にHTMLファイルを作成してみましょう!
オススメは無料のテキストエディタアプリ「Visual Studio Code」です!
テキストファイルを作成する
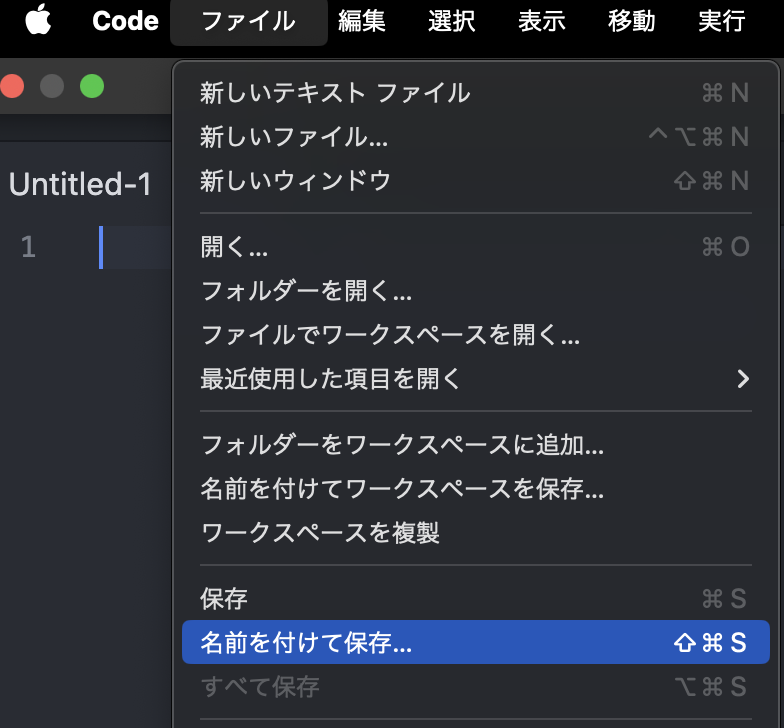
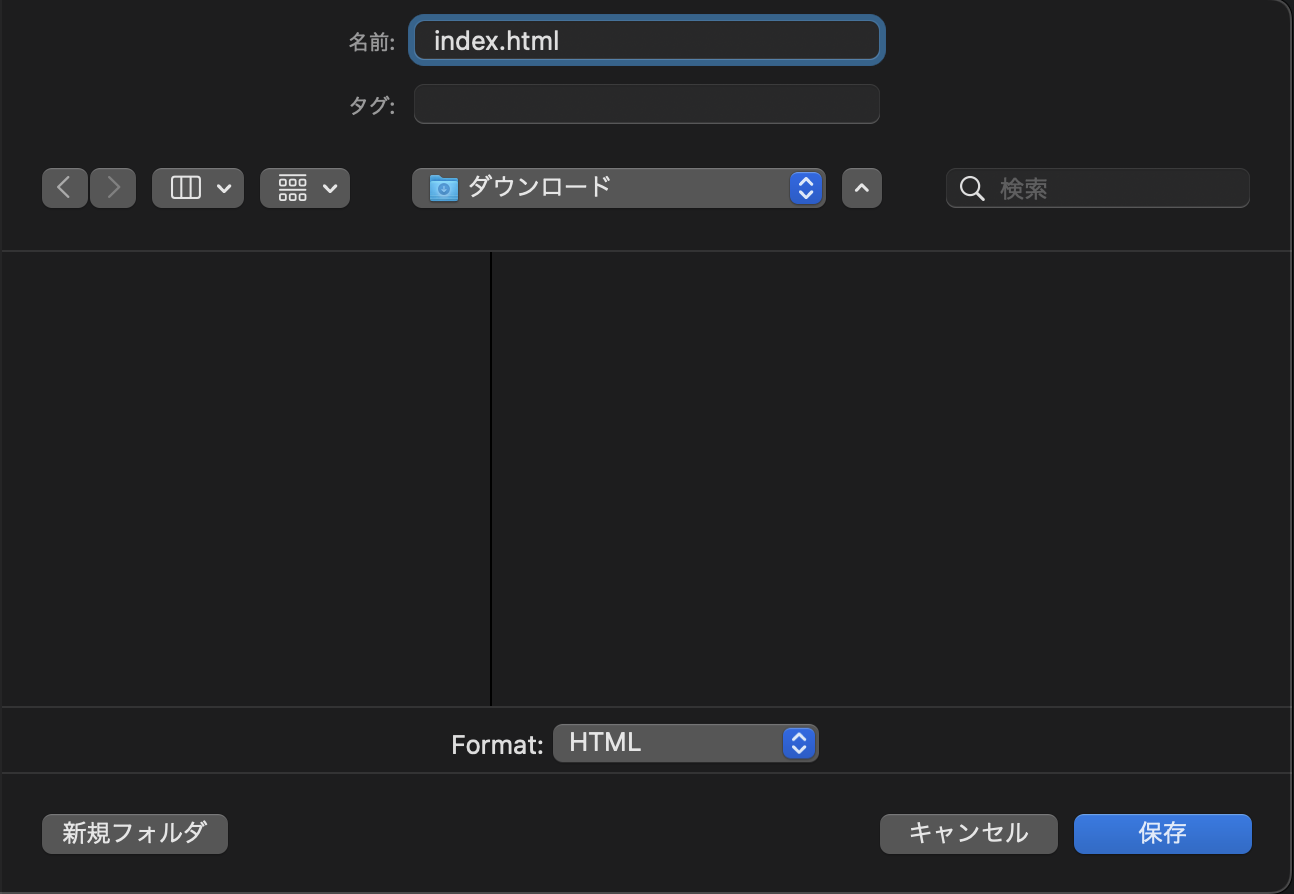
ダウンロードして開くことができたら、テキストファイルを作成しましょう!



任意の名前を設定(ここでは最も一般的な名称のindexと命名)して保存します。
これでHTMLファイルが作成できました!
続いてはコードを書いてみましょう!
HTMLの基本構成を記述
HTMLを書き始める上で基本中の基本となる記述があります。
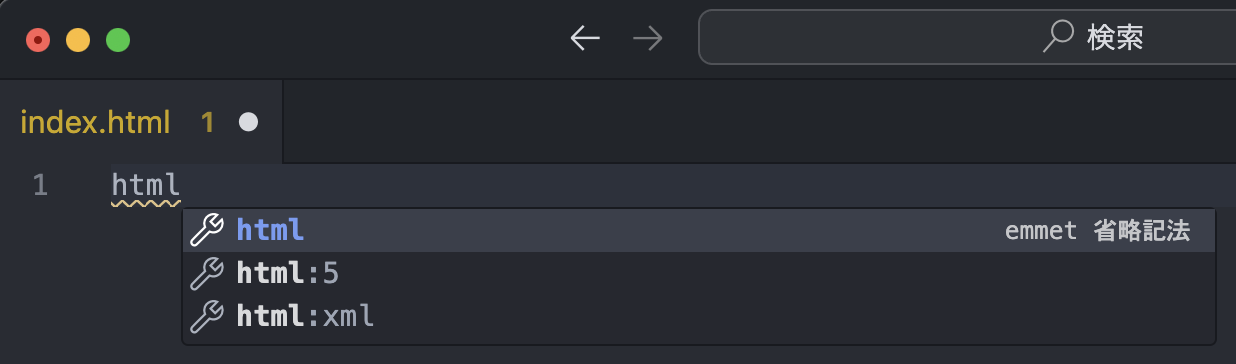
先ほど作成したindex.htmlに「html」と入力するといくつかの候補が表示されるかと思います。

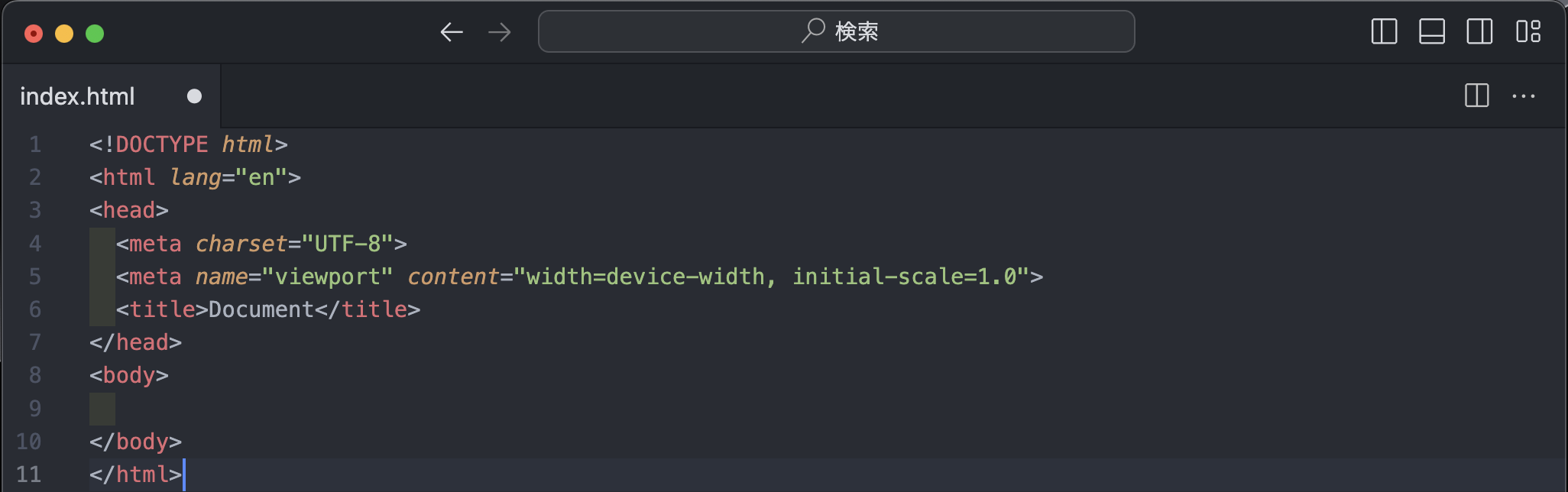
その中の「html:5」を選択すると、以下のようなHTMLの基本構成(head要素・body要素)が自動入力されます。

初期表示では表示言語が英語になっているので、日本語に設定するため、以下のように修正します。
<!DOCTYPE html>
<html lang="ja"> /* enからjaに変更 */
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTMLお試し記述</title> /* Webブラウザのタブに表示される名称。日本語でおk。 */
</head>
<body>
</body>
</html>実際の表示を確認してみる
ここまでできたら、index.htmlを保存して一度ブラウザで確認してみましょう!
初期状態ならindex.htmlをダブルクリックすれば表示できるはず。
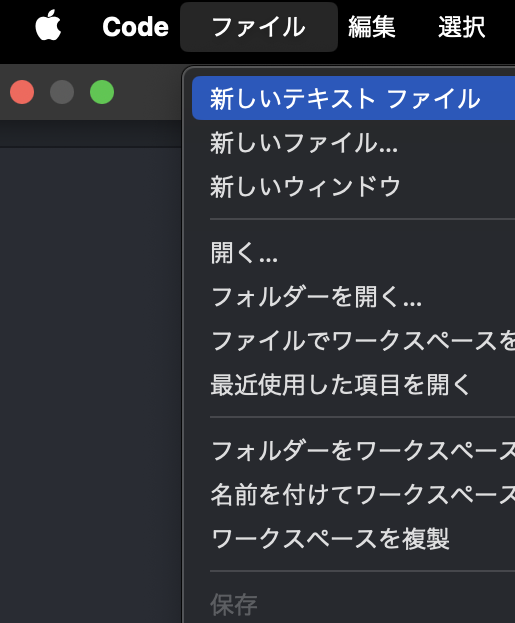
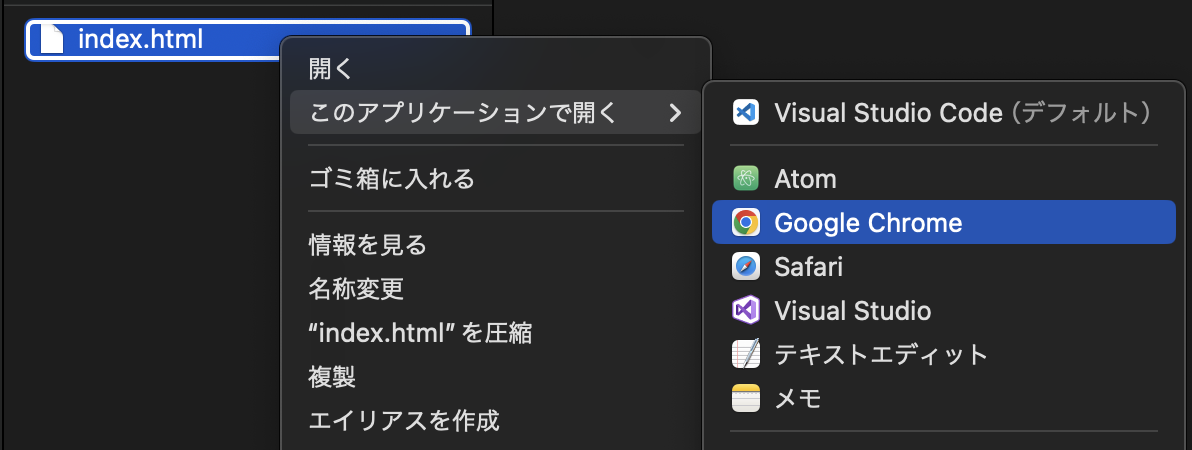
もしできない方はコンテキストメニュー(右クリックで表示されるアレ)を開いて以下の画像のように選択してみましょう。
画像はmacですがwindowsの方も同じような名称の「プログラムから開く」で普段お使いのWebブラウザが選択できると思います。

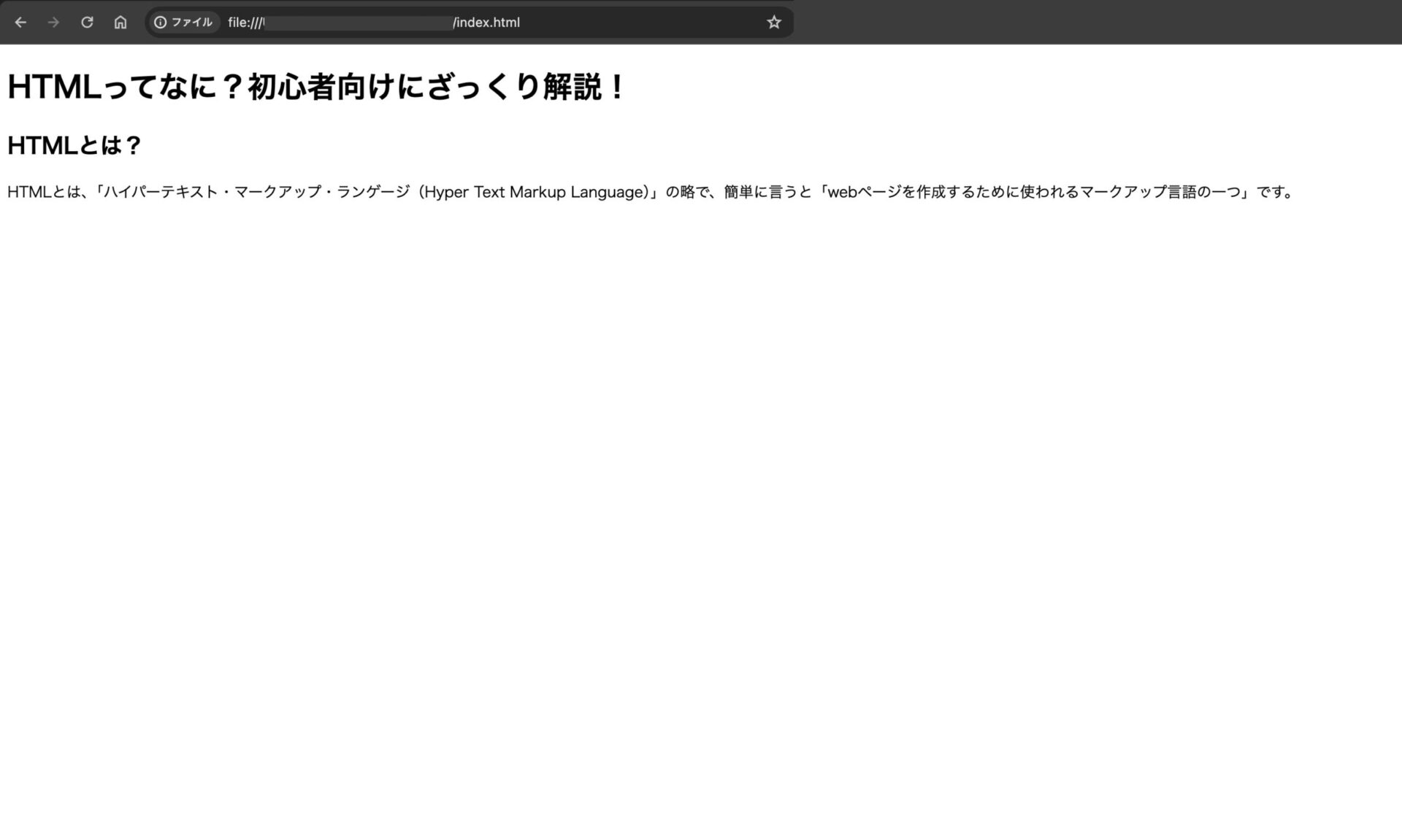
いかがですか?真っ白でしたか?でも大丈夫。
実は先ほど記述していただいたHTMLの基本構成は実際に表示される情報ではなくコンピュータに伝えるためのものです。
webページに表示したい内容は<body>タグの中に書いていきます。
先ほど紹介したHTMLタグも使いながら見出しタグやテキストを入力してみてください。コピペでも0K!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTMLお試し記述</title>
</head>
<body>
<!-- タイトルや見出しを記述 -->
<h1>HTMLってなに?初心者向けにざっくり解説!</h1>
<div>
<h2>HTMLとは?</h2>
<p>HTMLとは、「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」の略で、簡単に言うと「webページを作成するために使われるマークアップ言語の一つ」です。</p>
<a href="/" target="_blank">ページ遷移のためのリンクです</a>
</div>
</body>
</html>ファイルを保存してもう一度表示を確認してみましょう!
ちなみに保存はmacなら「command + s」、windowsなら「CTRL + s」で簡単に保存できます。

入力した内容は表示されましたか?
問題なく表示されていれば基本的なHTMLファイルの作成は完了です。
最後に
今回はHTMLに焦点を当て、「HTMLとは何か」、「HTMLの基本用語」について解説しましたが、いかがでしたか?
この記事を書いていて、全くの未経験でこの仕事を始めた頃の自分も、実際の表示を見て「すごい!」とワクワクしながら色々試していたのを思い出しました。
HTMLはプログラミング初心者にも学びやすい言語です。
実際に作業を行うプログラマーやデザイナーだけでなく、制作現場に指示を出す役割の方やWebページの企画を担当する方にとっても、現場とのスムーズなコミュニケーションを実現するために役立つ知識なのでぜひ一度体験してみてはいかがでしょうか。






コメント