こんにちは!株式会社プロットハブのエンジニア小野です。
今回はGoogleフォームをcssでカスタマイズする方法について解説します。
Googleフォームを使ってアンケートやお問い合わせフォームを作成する際、デフォルトのデザインではなく、独自のデザインにカスタマイズしたいと思うことがあるかもしれません。
そこで、今回はGoogleフォームのデザインをカスタマイズする方法について、初心者向けに解説します。
Googleフォームの送信については後日詳しく解説します。
Googleフォームを作成する
まずは、Googleフォームを作成します。Googleアカウントにログインし、Googleフォームのページにアクセスします。
今回は以下のようにテキスト入力とチェックボックスを使った簡単なフォームを作成します。
htmlでお問い合わせフォームを作成する
Googleフォームをカスタマイズするためには、まずhtmlでお問い合わせフォームを作成する必要があります。
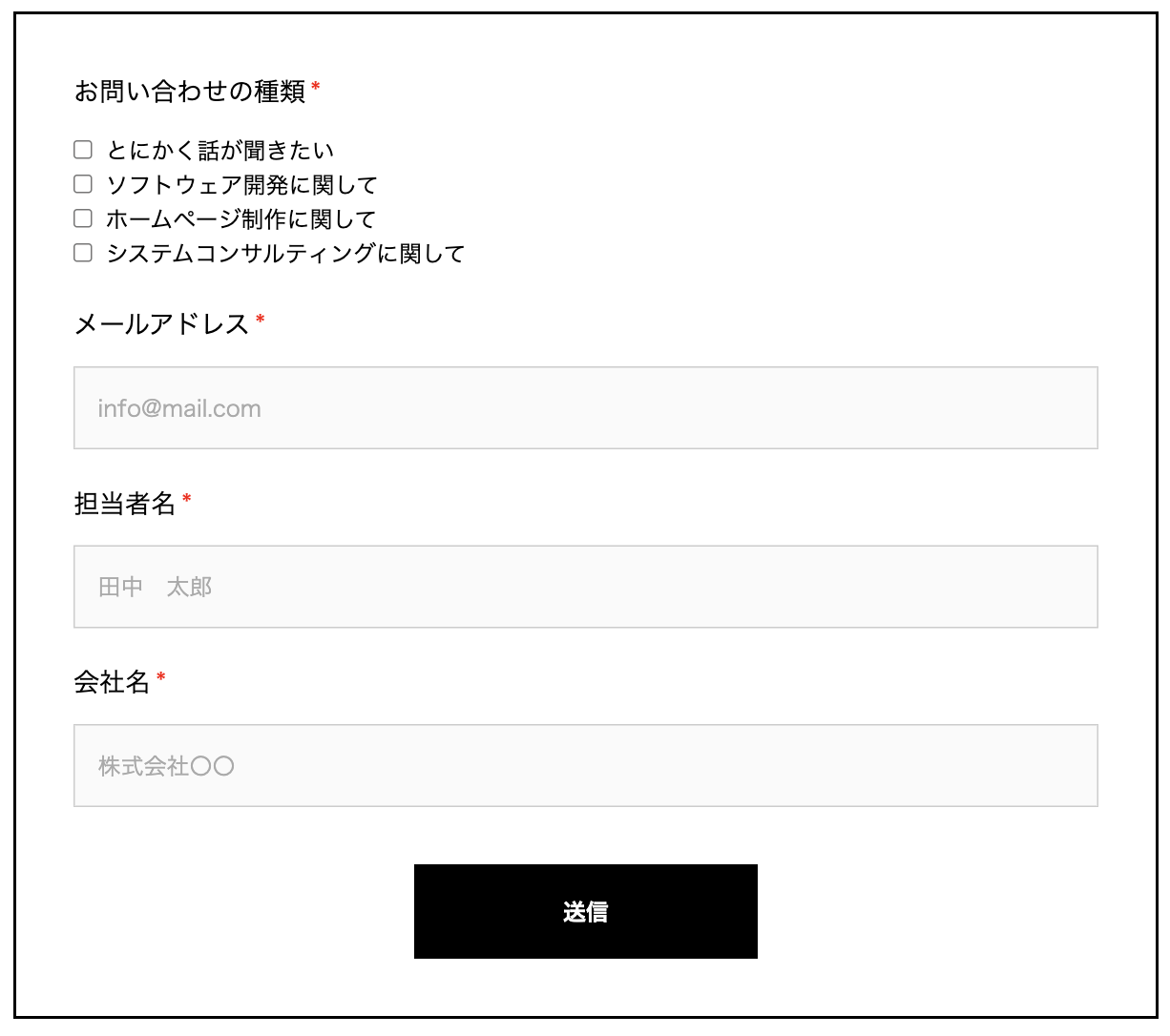
以下は、簡単なお問い合わせフォームのhtmlコードです。
<form action="" id="form" class="form">
<dl class="form_wrap">
<div class="form_list">
<dt class="form_title a1_regular">メールアドレス<span class="required">*</span></dt>
<dd class="form_contents">
<input class="form_input a1_regular" type="email" value="" name="" placeholder="info@mail.com">
</dd>
</div>
<div class="form_list">
<dt class="form_title a1_regular">お問い合わせの種類<span class="required">*</span></dt>
<dd class="form_contents">
<input class="form_input a1_regular" type="checkbox" value="" name="" placeholder="info@mail.com">
</dd>
</div>
<div class="form_list">
<dt class="form_title a1_regular">担当者名<span class="required">*</span></dt>
<dd class="form_contents">
<input class="form_input a1_regular" type="text" value="" name="" placeholder="田中 太郎">
</dd>
</div>
<div class="form_list">
<dt class="form_title a1_regular">会社名<span class="required">*</span></dt>
<dd class="form_contents">
<input class="form_input a1_regular" type="text" value="" name="" placeholder="株式会社〇〇">
</dd>
</div>
</dl>
<div class="btn_wrap">
<button id="send" class="form_submit btn_primary a1_bold" type="submit">送信</button>
</div>
</form>body {
max-width: 800px;
margin: auto;
}
.btn_primary {
background-color: #000;
border: 1px solid #000;
color: #fff;
cursor: pointer;
display: block;
font-weight: bold;
line-height: 1;
max-width: 240px;
padding: 24px;
text-align: center;
transition: background-color .3s ease-in-out, color .3s ease-in-out;
width: 100%;
&:hover {
background-color: #fff;
color: #000;
}
}
.form {
background-color: #fff;
border: 2px solid #000;
margin-top: 40px;
padding: 40px;
}
.form_list {
&:not(:first-child) {
margin-top: 24px;
}
}
.form_title {
font-size: 18px;
.required {
color: #FF0000;
margin-left: 4px;
}
}
.form_input[type="text"],
.form_input[type="email"] {
background-color: #FAFAFA;
border: 1px solid #CCC;
padding: 16px;
width: 100%;
&::placeholder {
color: #aaa;
}
}
.form_input[type="checkbox"] {
margin-right: 4px;
appearance: auto;
}
.form_contents {
display: flex;
flex-direction: column;
margin-top: 16px;
label {
margin-right: 8px;
}
}
.error {
color: red;
font-size: 14px;
}
.btn_wrap {
display: flex;
justify-content: center;
margin-top: 40px;
}
GoogleフォームのURLを取得する
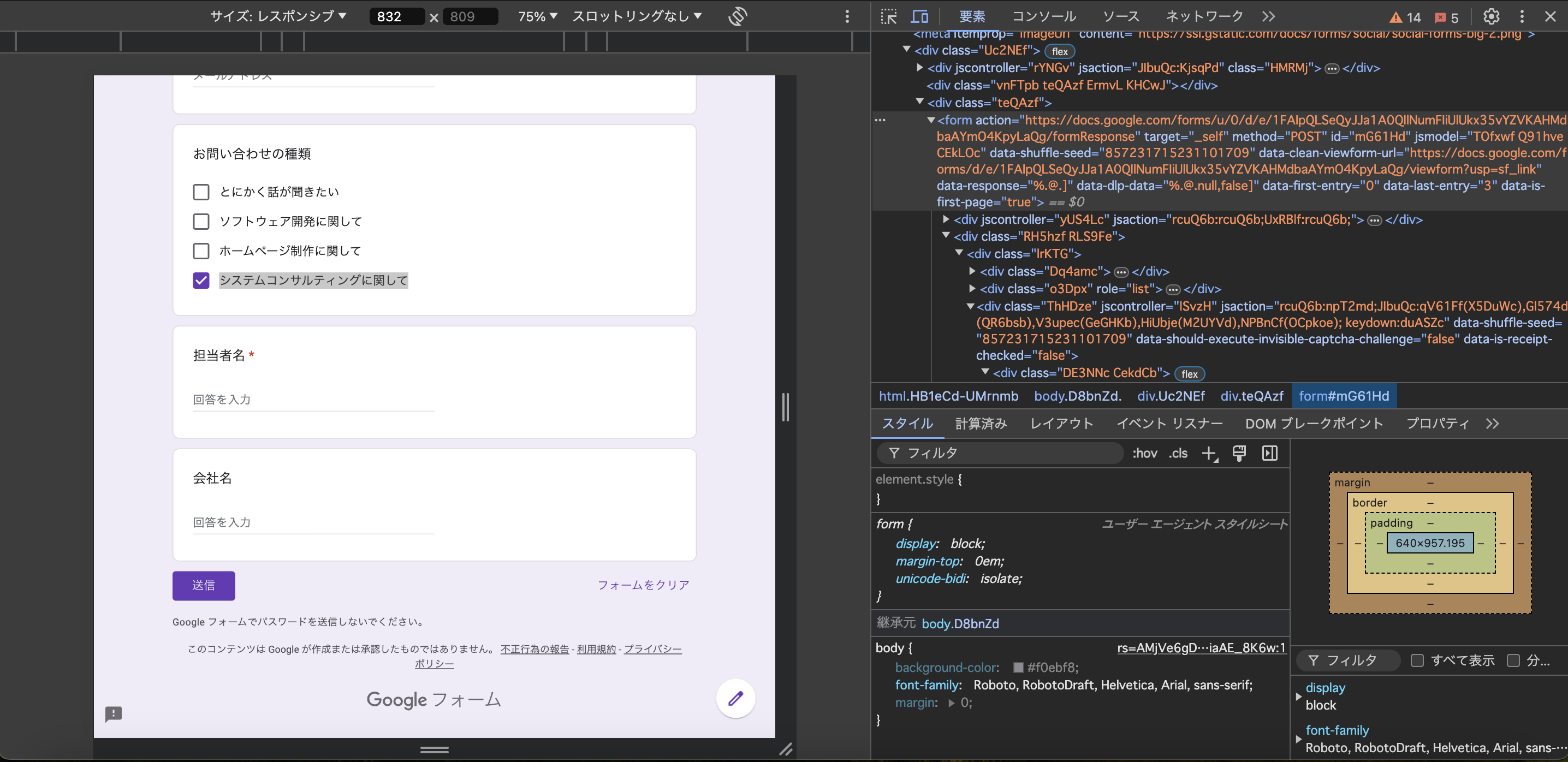
GoogleフォームのURLを取得します。Googleフォームのページにアクセスし、右クリックで「検証」をクリックもしくはf12キーを押して開発者ツールを開きます。
formタグのaction属性の値がGoogleフォームのURLです。
これをコピーして先ほどのhtmlフォームのaction属性に貼り付けます。
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSfxxxxxxx" id="form" class="form">
各項目のname属性を取得する
GoogleフォームのURLを取得したら、各項目のname属性を取得します。
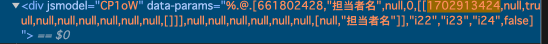
フォームの項目を選択しhtmlのタグを見ます。

この1702913424となっているものがname属性になるので全てコピーします。
チェックボックスは複数選択できるため、同じname属性を持つ複数のinputタグがあります。
name属性をフォームに貼り付ける
先ほどのhtmlフォームにname属性を貼り付けます。
取得した値の前に「entry.」をつけます。
<div class="form_list">
<dt class="form_title a1_regular">担当者名<span class="required">*</span></dt>
<dd class="form_contents">
<input class="form_input a1_regular" type="text" value="" name="entry.1702913424" placeholder="田中 太郎">
</dd>
</div>これでフォームが完成しました。
あとは自由にcssをカスタマイズしてデザインを変更することができます。
フォームの送信
今のままだと送信後にGoogleフォームのページに遷移してしまいます。
こちらについては後日解説します。
まとめ
Googleフォームをカスタマイズする方法について解説しました。
Googleフォームを使ってアンケートやお問い合わせフォームを作成する際、デフォルトのデザインではなく、独自のデザインにカスタマイズしたいと思うことがあるかもしれません。
今回の記事を参考に、Googleフォームのデザインをカスタマイズしてみてください。
次回はGoogleフォームの送信機能について詳しく解説します。





コメント