CSS(Cascading Style Sheets)は、HTMLで作成されたウェブページの見た目を装飾するためのスタイルシート言語です。
文字の色やフォント、レイアウトなどを自由にカスタマイズすることができます。
この記事では、初心者にもわかりやすくCSSの基本的な書式や書き方、学習のポイントについて解説します。
CSSの基本的な書き方
CSSの基本的な書式は以下の通りです。
セレクタ {
プロパティ: 値;
}セレクタ:スタイルを適用するHTML要素を指定します。
プロパティ:変更するスタイルの特性を指定します。
値:プロパティに設定する具体的なスタイルの内容を指定します。
CSSはどこに書くのか
CSSの書き方には、インラインスタイル、内部スタイルシート、外部スタイルシートの3つの方法があります。
インラインスタイル
HTMLタグ内に直接記述する方法です。簡単なスタイルを適用するのに便利ですが、スタイルが分散して管理が難しくなるため、一般的には推奨されません。
<p style="color: blue;">青い文字の段落</p>内部スタイルシート
HTMLファイル内の<head>タグ内に記述する方法です。ページごとにスタイルを設定する場合に便利です。
<head>
<style>
p {
color: blue;
}
</style>
</head>外部スタイルシート
別のCSSファイルにスタイルを記述し、それをHTMLファイルにリンクする方法です。複数のページで同じスタイルを適用する場合に便利で、管理しやすくなります。
<link rel="stylesheet" href="styles.css">実際に書くとこんな感じ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSSお試し記述</title>
<!-- ここからCSS -->
<style media="screen">
body {
background-color: #ecf1ff;
font-family: serif;
}
h1 {
background-color: #24427d;
color: #fff;
font-size: 2em;
font-weight: bold;
padding: 10px;
}
div {
margin-top: 20px;
}
h2 {
color: #24427d;
font-size: 1.6em;
font-weight: medium;
}
p {
color: #333;
line-height: 1.5;
}
a {
color: #24427d;
}
</style>
<!-- ここまでCSS -->
</head>
<body>
<!-- タイトルや見出しのHTMLを記述 -->
<h1>CSSってなに?初心者向けにざっくり解説!</h1>
<div>
<h2>CSSとは?</h2>
<p>CSS(Cascading Style Sheets)は、HTMLで作成されたウェブページの見た目を装飾するためのスタイルシート言語です。</p>
<a href="/" target="_blank">ページ遷移のためのリンクです</a>
</div>
</body>
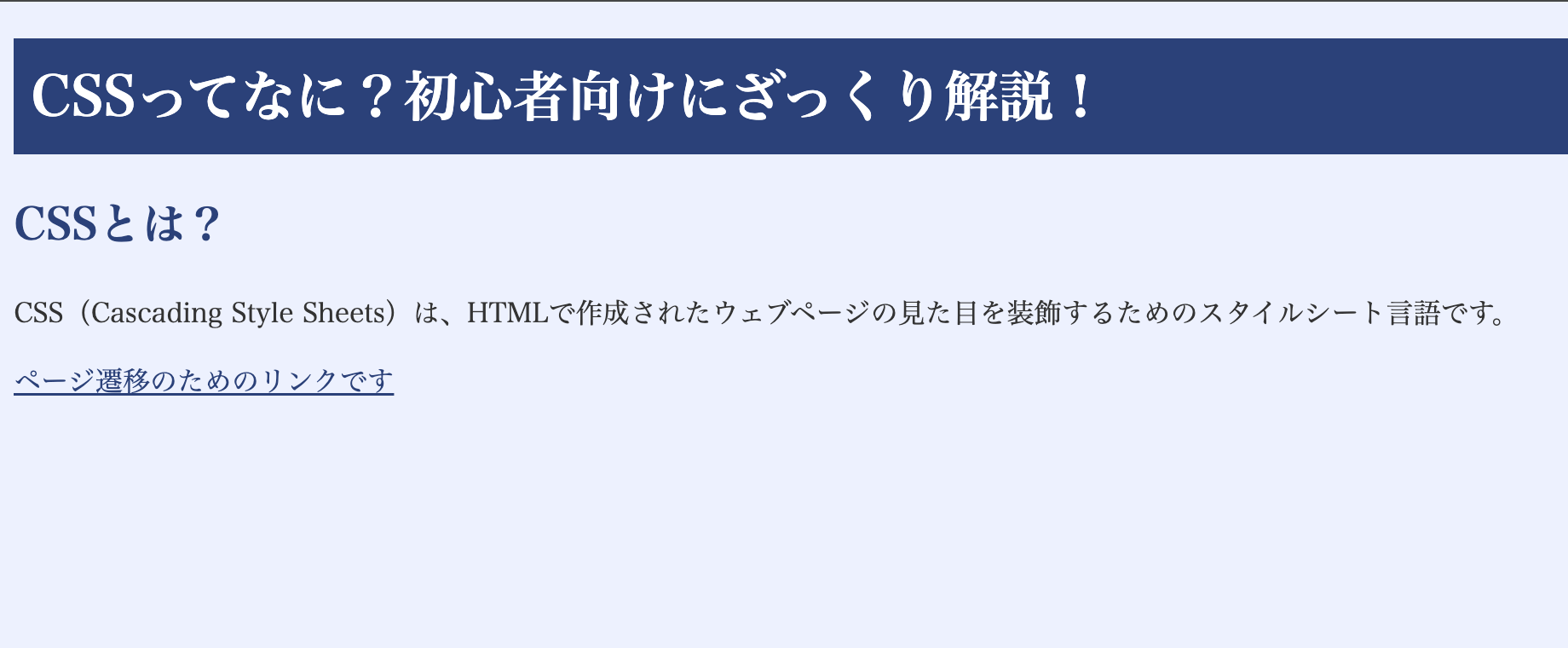
</html>こんな感じに適用されます。

よく使うCSSプロパティ10選
CSSには覚えきれないほどたくさんの種類がありますが、今回はよく使われる基本的なCSSプロパティを10個挙げそれぞれの使用例を紹介します。
1. color
テキストの色を指定します。
p {
color: #333;
}2. background-color
要素の背景色を指定します。
body {
background-color: #f0f0f0;
}3. font-size
テキストのサイズを指定します。
h1 {
font-size: 2em;
}4. margin
要素の外側の余白を指定します。
div {
margin: 20px;
}5. padding
要素の内側の余白を指定します。
div {
padding: 10px;
}6. border
要素の枠線を指定します。
p {
border: 1px solid #ccc;
}7. width
要素の幅を指定します。
img {
width: 100%;
}8. height
要素の高さを指定します。
div {
height: 200px;
}9. display
要素の表示形式を指定します。よく使う値は以下の通りです。
div {
display: inline-block;
}
div {
display: block;
}
div {
display: inline-flex;
}
div {
display: flex;
}
div {
display: grid;
}
div {
display: none;
}10. position
要素の配置方法を指定します。
div {
position: absolute;
top: 50px;
left: 100px;
}まとめ
CSSは、webページの見た目をデザインするための強力なツールです。
基本的な書式や書き方を理解し、実際に手を動かしてコーディングすることで、より美しく、使いやすいwebサイトを作成することができます。
ぜひ一度CSSを学んで、webデザインの世界に足を踏み入れてみてください。






コメント