はじめに
本記事ではGoのDockerコンテナを起動した後、VS Codeでデバッグできるようにするため、DockerコンテナをVS CodeのDevContainerに接続する方法を解説します。
VS Codeでは、devcontainer.jsonファイルに設定を記述することで、DevContainerへ接続できます。
devcontainer.jsonファイル作成時にDockerfileやdocker-compose.ymlファイルを一緒に作成する方法もありますが、この記事では既存のdocker-compose.ymlファイルで立ち上げたDockerコンテナをDevContainerに接続する方法について解説します。
前提条件
こちらの記事で構築したDocker環境を用いて解説します。
GoのDockerコンテナを起動する準備ができていない方やはじめてDevContainerを使用する方は、こちらの記事のDocker環境を構築した方が分かりやすいかと思います。
DevContainerでデバッグを行うためには、VS Code拡張機能の「Remote Development」をインストールする必要があります。まだの方はインストールしてから本記事を読み進めてください。インストール方法についてはこちらの記事で解説しています。
実行環境
Windows 10 Pro
Docker Desktop v4.23.0
VS Code 1.89.1
devcontainer.jsonの配置
プロジェクトのルートディレクトリ直下に.devcontainerディレクトリを作成、devcontainer.jsonファイルを配置します。
DevContainerへの接続にはdevcontainer.jsonファイルのみで問題ありませんが、Goでは開発時に必要となるパッケージをインストールする必要があるため、dev_tools.shにインストールコマンドを記述し、コンテナ起動後にインストールするようにしています。
project
+├── .devcontainer
+│ ├── dev_tools.sh
+│ ├── devcontainer.json
├── docker-compose.yml
└── hello.godevcontainer.json
{
// 開発コンテナ名。
"name": "work_golang_name",
// Dockerコンテナ軌道に使用するdocker-compose.yml。devcontainer.jsonからの相対パスを指定する。
"dockerComposeFile": [
"../docker-compose.yml"
],
// docker-compose.ymlのサービス名。ここで指定したサービスのコンテナに接続する。
"service": "golang",
// コンテナのワークスペースディレクトリ。
"workspaceFolder": "/src",
// コンテナ作成後に実行するコマンド。
"postCreateCommand": "./.devcontainer/dev_tools.sh",
// vscodeの拡張機能インストール。DevContainerで開発する場合は、コンテナ側にGoの拡張機能をインストールする必要がある。
"customizations": {
"vscode": {
"extensions": [
"golang.go"
]
}
}
}dev_tools.sh
go install github.com/uudashr/gopkgs/v2/cmd/gopkgs@latest
go install github.com/ramya-rao-a/go-outline@latest
go install github.com/cweill/gotests/gotests@latest
go install github.com/fatih/gomodifytags@latest
go install github.com/josharian/impl@latest
go install github.com/haya14busa/goplay/cmd/goplay@latest
go install github.com/go-delve/delve/cmd/dlv@latest
go install honnef.co/go/tools/cmd/staticcheck@latest
go install golang.org/x/tools/cmd/goimports@latestDockerコンテナを起動し、DevContainerへ接続
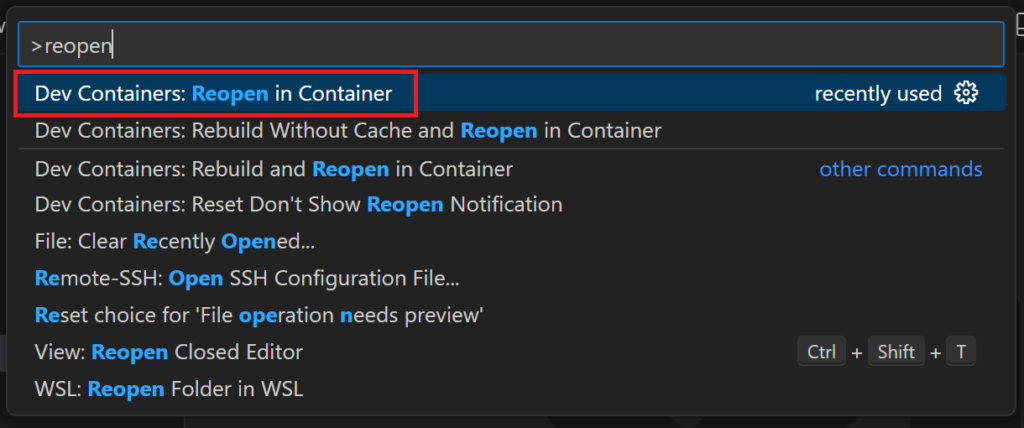
Ctrl + Shift + pでコマンドパレットを開きます。
「Dev Containers: Reopen in Container」を選択すると、DevContainerに接続した状態でDockerコンテナが起動します。

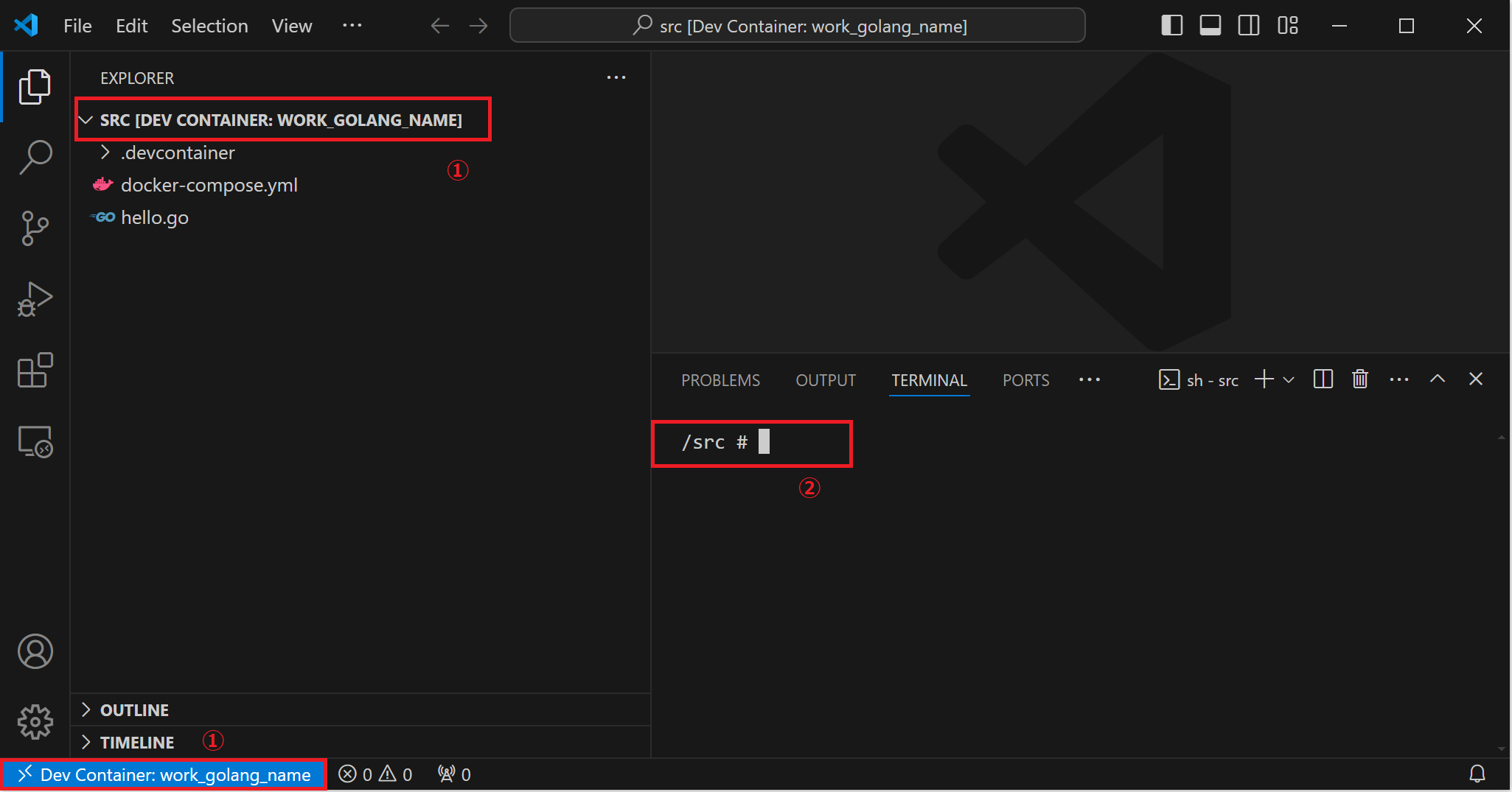
Dockerが起動しDevContainerで接続成功すると、下図のように、
① VS CodeのディレクトリがDockerコンテナ(Dev Container)上のディレクトリを参照している表記
② ターミナルもDockerコンテナ内の作業ディレクトリを参照
となります。
※設定変更後に変更した内容が反映されない場合は「Dev Containers: Rebuild Without Cache and Reopen in Container」を実行してみてください。

実行確認
ブレークポイントを設定して、F5(Start Debugging)を押すとデバッグが開始されますが、下記のエラーが出ました。エラー内容を見ると「go.modファイルがありません」とあります。
Starting: /go/bin/dlv dap –listen=127.0.0.1:36369 –log-dest=3 from /src
DAP server listening at: 127.0.0.1:36369
Build Error: go build -o /src/__debug_bin2948215723 -gcflags all=-N -l . go: go.mod file not found in current directory or any parent directory; see ‘go help modules’ (exit status 1)
go.modファイルの作成
以下のコマンドを実行して、go.modファイルを作成します。go.modファイルの詳細は別の機会に解説したいと思います。
/src # go mod init hellogo.modファイルが作成されれば成功です。
project
├── .devcontainer
│ ├── dev_tools.sh
│ ├── devcontainer.json
├── docker-compose.yml
+├── go.mod
└── hello.go再度実行確認
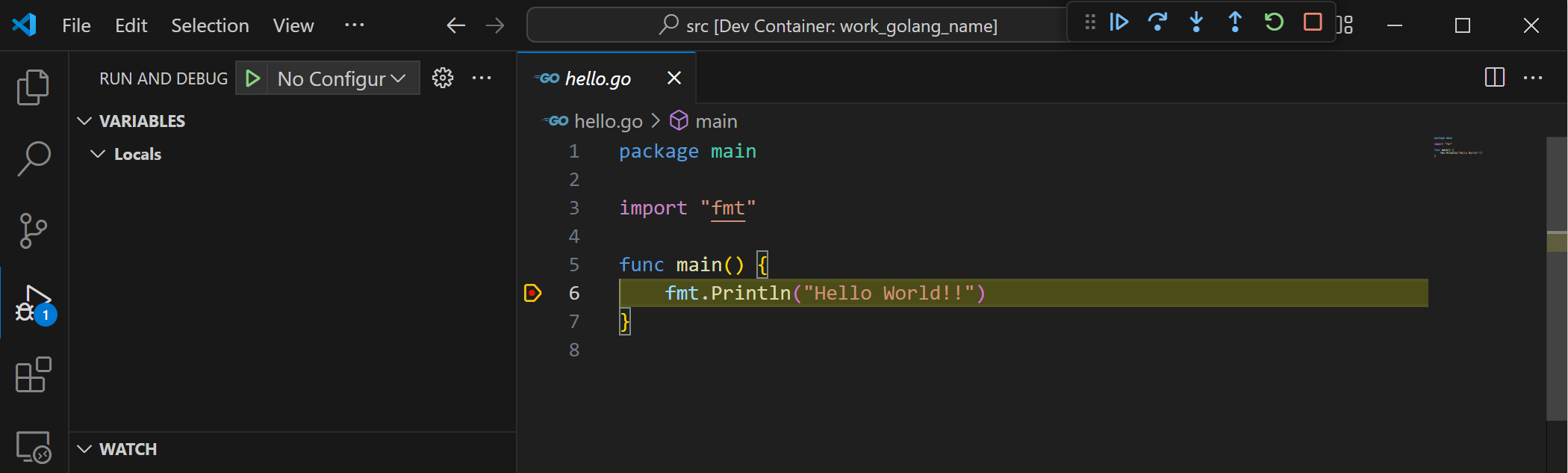
ブレークポイントを設定し、F5(Start Debugging)を押すとデバッグが実行されることが確認できました。

おわりに
DockerコンテナをVS CodeのDevContainerに接続し、リモートデバッグができるようになりました。リモートデバッグによりDocker環境でも効率よくデバッグ作業を行っていきたいと思います。




コメント