こんにちは!株式会社プロットハブのエンジニア小野です。今日は前回作成したLIFFアプリをnetlifyにデプロイする方法を紹介します。
これからLIFFでアプリを作成したい方はぜひ参考にしてください。
事前準備
- LINE DevelopersでLIFFアプリを作成していること
- Netlifyのアカウントを作成していること
- Netlify CLIをインストールしていること
LIFFアプリの作成
LIFFアプリを作成していない場合は、こちらを参考に作成してください。
【コピペで簡単!】LIFFの開発環境をNuxt3で構築する
Netlifyのアカウントを作成する
すでにアカウントを作成している場合は、次に進んでください。
Netlifyのアカウントを作成してください。
アカウント作成はnetlifyから行うことができます。
Netlify CLIのインストール
Netlify CLIをインストールしていない場合は、次のコマンドを実行してください。
npm install -g netlify-cliNetlifyにログインする
Netlify CLIを使ってログインします。
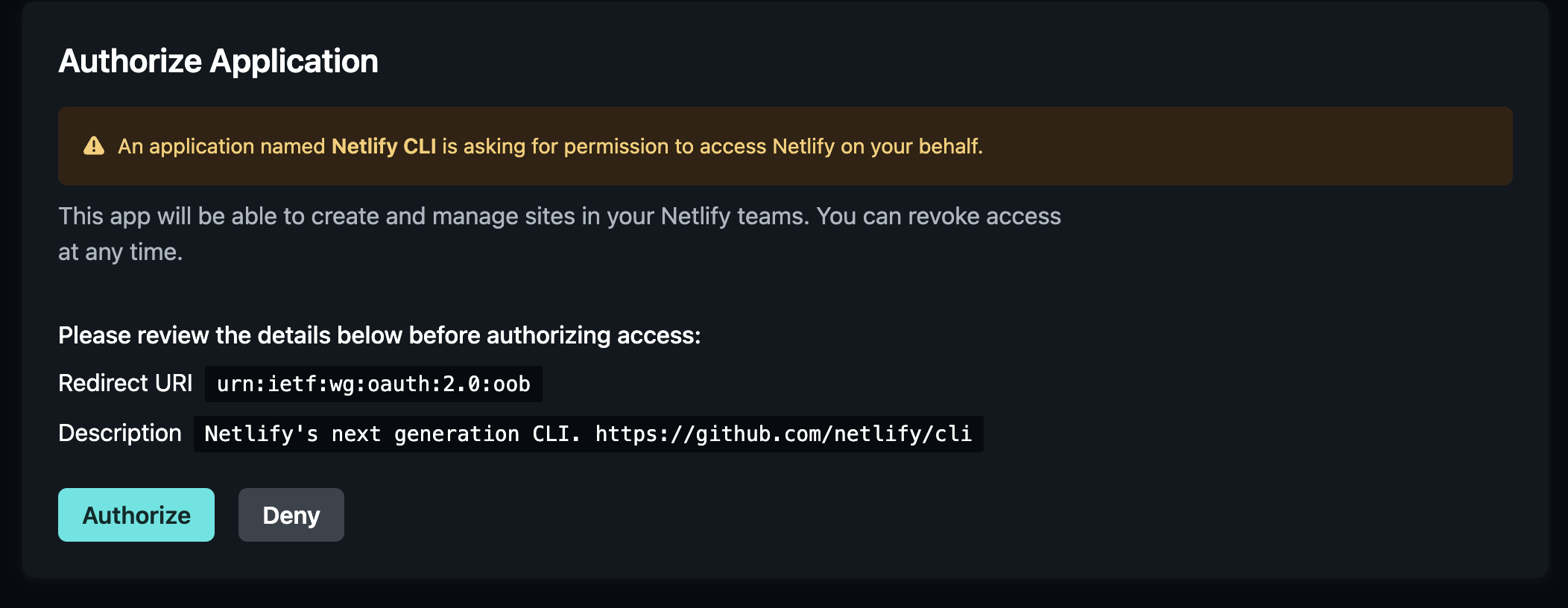
netlify login以下のようなページが開くので「Authorize」を選択してログインしてください。
完了すると以下のような画面になります。
GithubリポジトリとNetlifyを連携する
ログインが完了したらgithubのリポジトリと連携します。
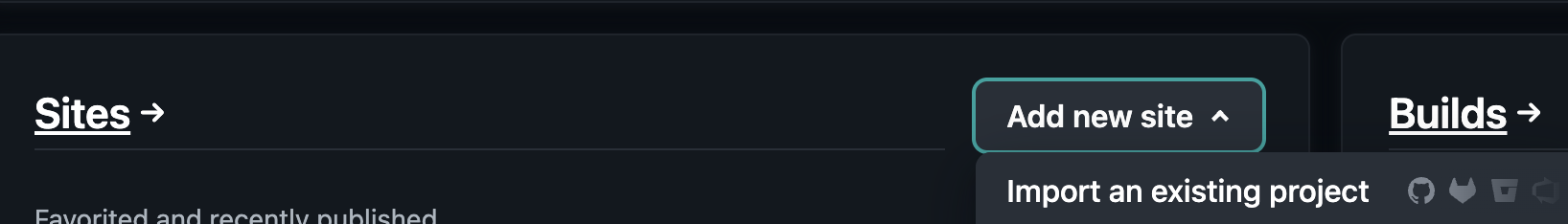
Team OverviewのAdd new siteからimport an existing projectをクリックします。
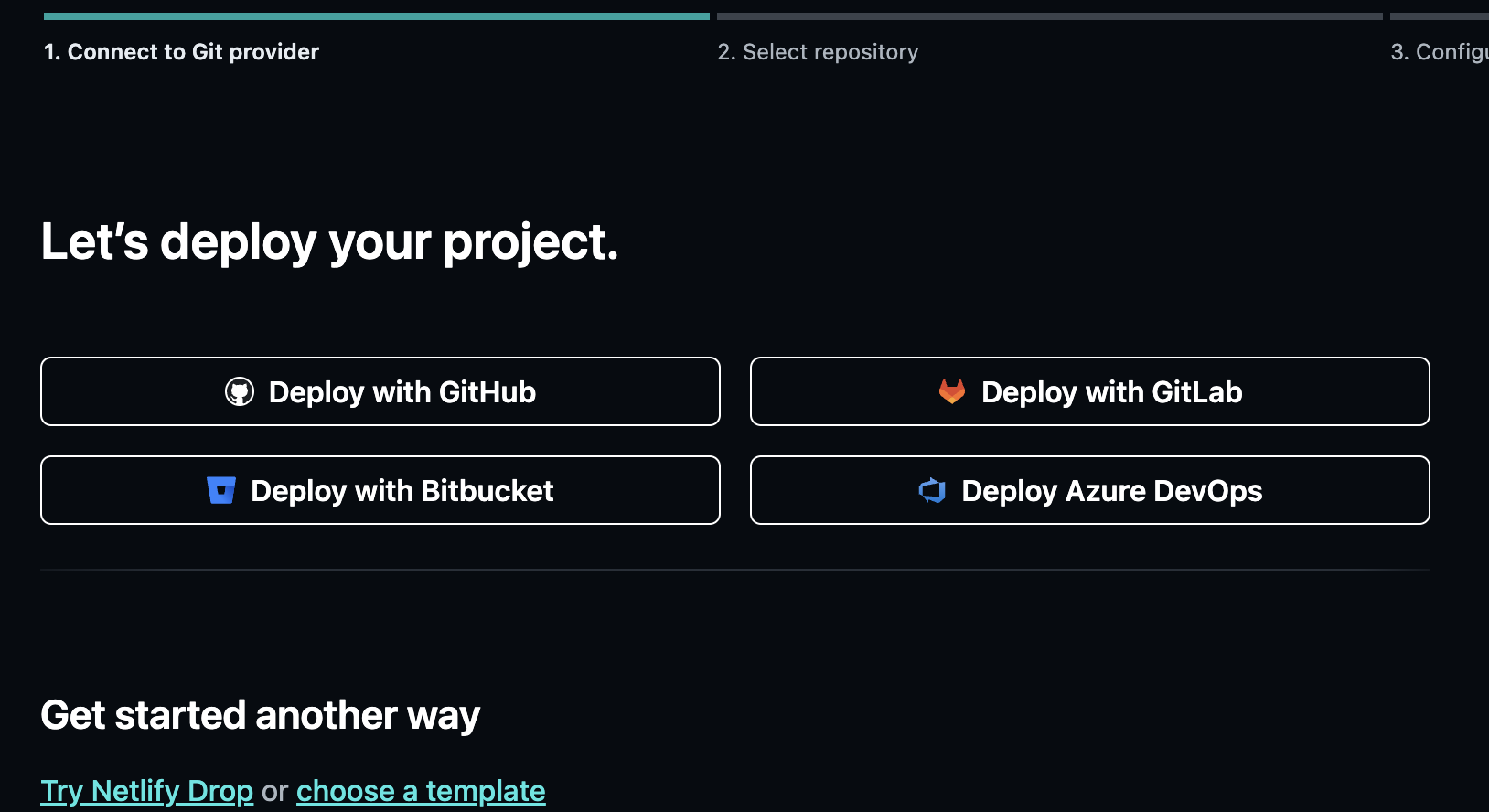
次のような画面が表示されるので、GitHubを選択します。
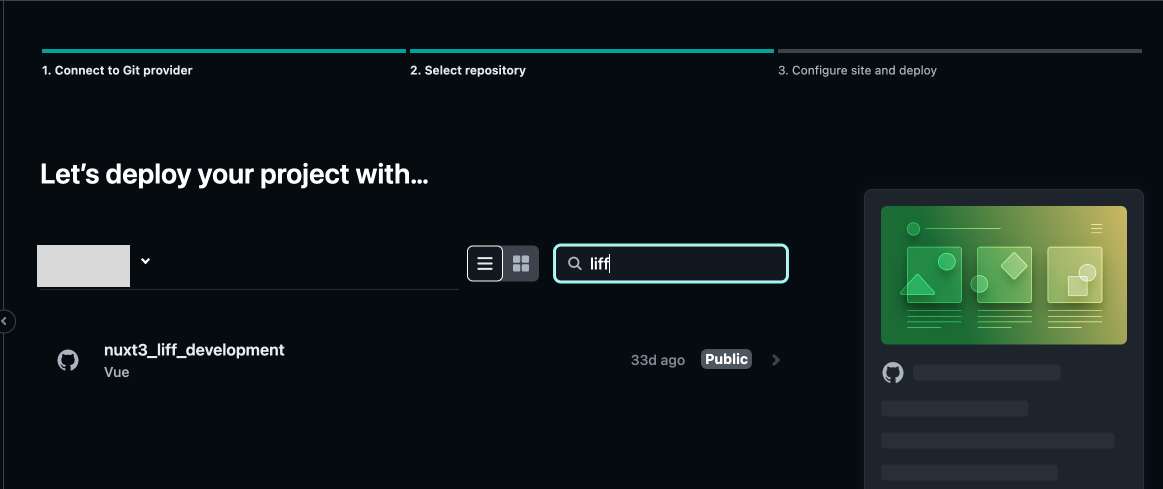
連携されると以下のようにリポジトリが表示されます。 リポジトリを選択したらどのブランチでデプロイするかを選択します。
リポジトリを選択したらどのブランチでデプロイするかを選択します。
ビルド設定
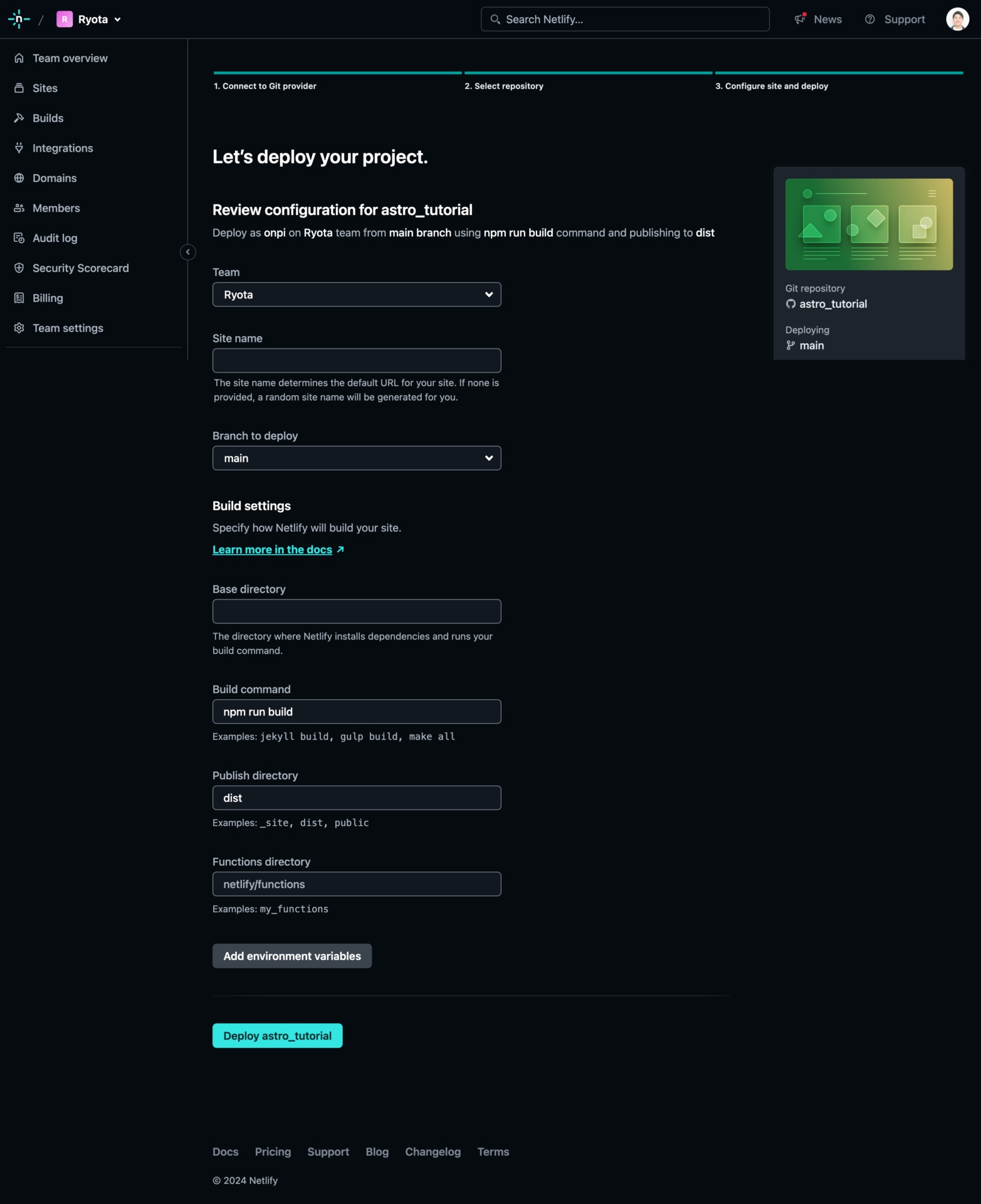
選択すると以下のような画面が表示されます。
build commandとpublic directoryがデフォルトで記入されていますがこれはそのままで大丈夫です。
Nuxt3でビルドした際のアプトプットは.output/publicですがNuxt2の時はdistでした。
distに.output/publicへのシンボリックリンクが貼られています。
どちらを指定しても問題ありませんが、.output/publicを指定した際にDeploy did not succeed: Deploy directory '.output/public' does not existと怒られてしまったのでdistを指定しました。
画面上から設定できるのですがコードで管理したいのでnetlify.tomlを作成しデプロイの設定を記載します。
[build]
command = "npm run build"
publish = "dist"環境変数の設定
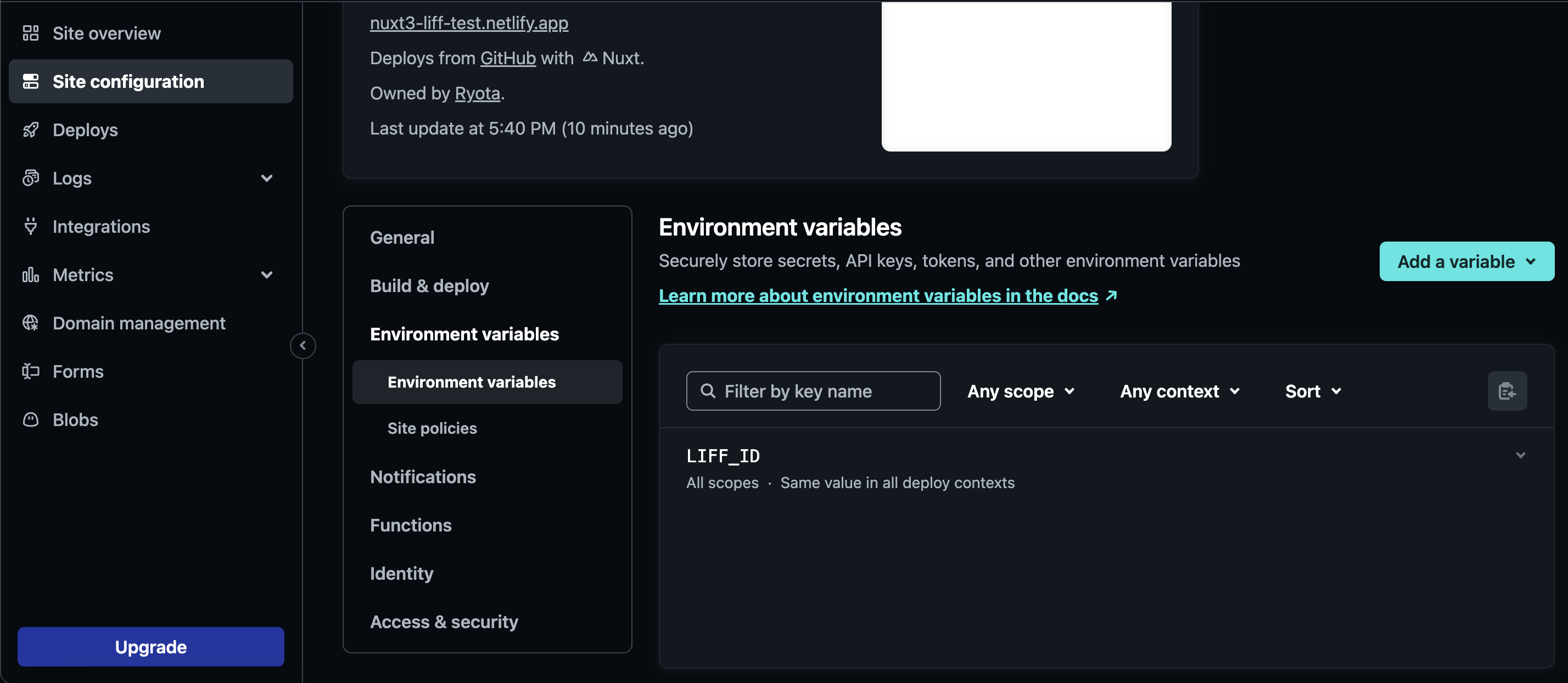
Site ConfigrationのEnvironment variablesをクリックして環境変数にLIFF_IDを登録します。
デプロイ
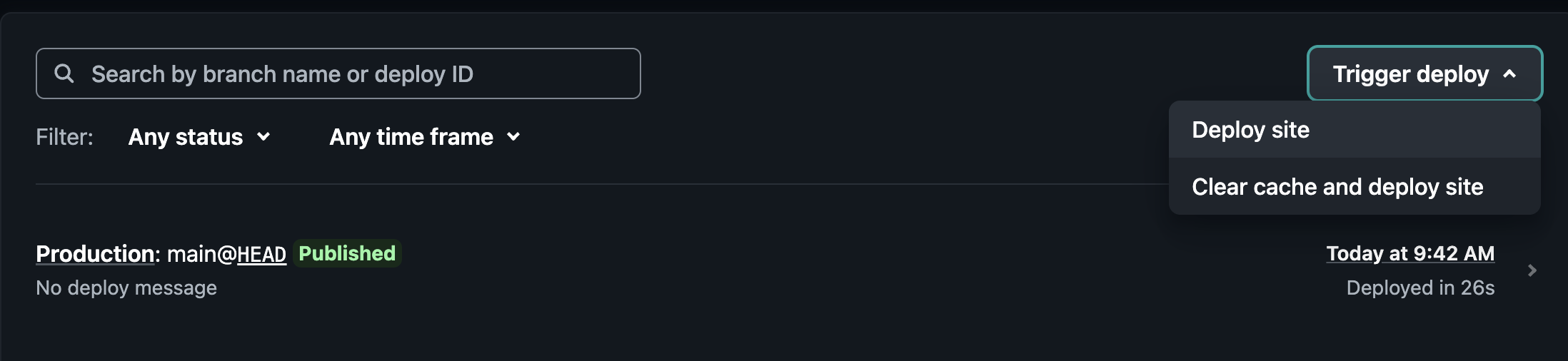
設定が完了したらDeploy siteをクリックしてデプロイします。
指定したブランチにpushしても自動でデプロイされます。
ページの確認
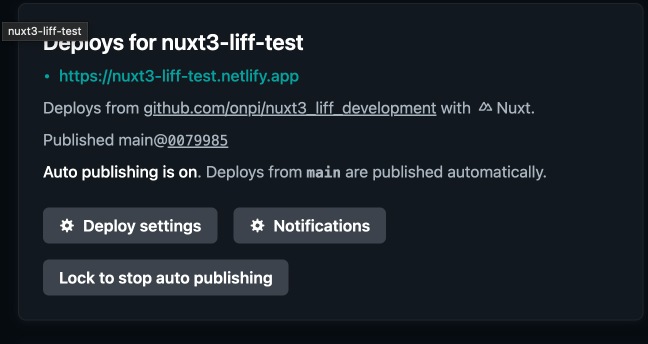
デプロイが完了すると以下のようなURLが表示されます。
urlにアクセスして表示されていることを確認してください。
前回作成したLIFFアプリが表示されていれば成功です。
LIFFアプリの設定
LIFFアプリのエンドポイントをNetlifyのURLに変更します。
コンソールにアクセスして作成したLIFFアプリを選択します。
エンドポイントを変更
NetlifyのURLに変更して保存します。
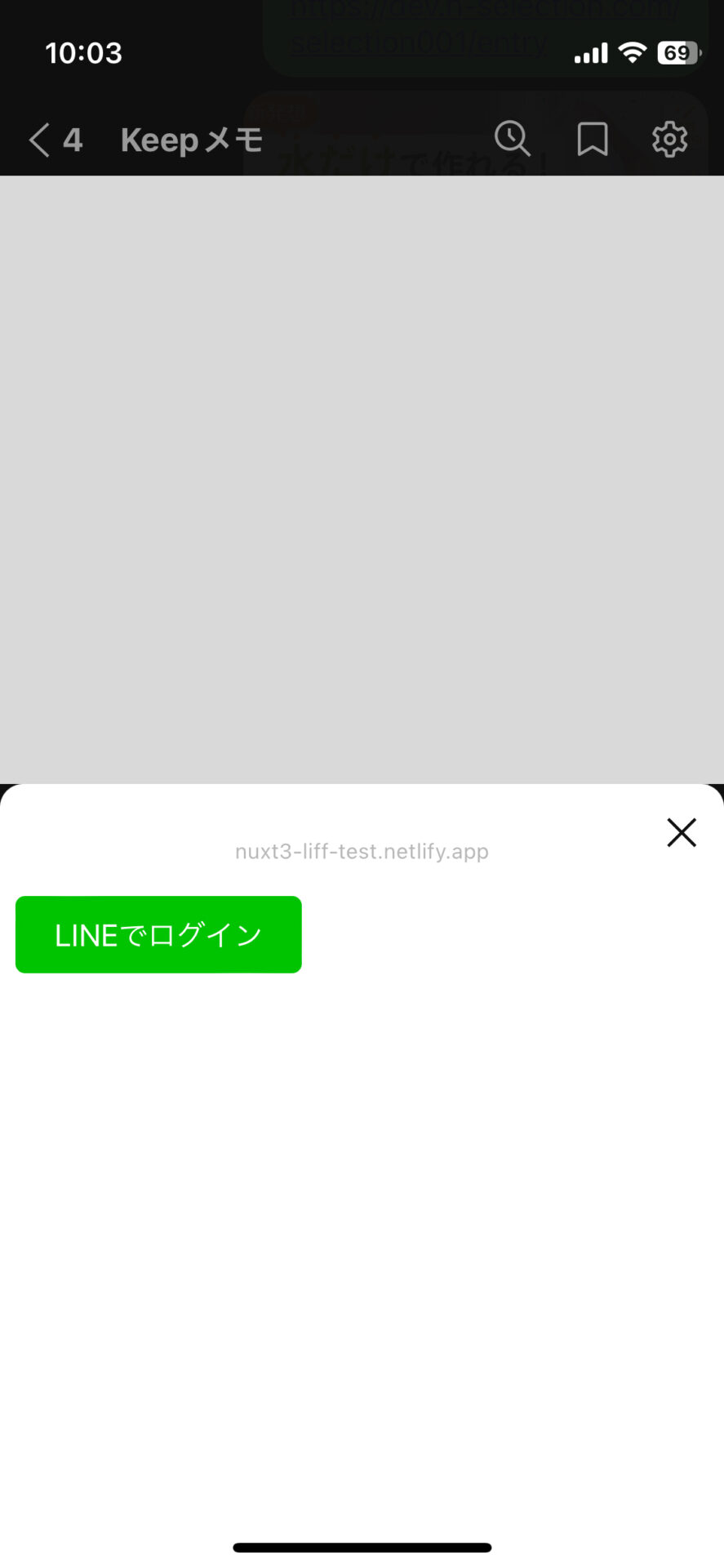
実機での確認
LINEアプリでLIFF URLを開いて表示されていることを確認してください。
まとめ
Netlifyにデプロイすることで簡単にLIFFアプリを公開することができました。
LIFFアプリを作成したい方はぜひ参考にしてください。
実際の案件ではS3などにデプロイすることが多いですが、検証用や個人開発であればNetlifyを使うことで簡単にデプロイすることができます。
LIFFアカウントの作成からローカル環境の構築、Netlifyへのデプロイまでを紹介しました。




コメント